« เมื่อ: มกราคม 21, 2018, 12:26:36 PM »
งานครั้งที่ 29 [iot#4 Blynk] การแสดงสถานะ LED บนแอฟ Blynk จากบอร์ดทดลอง การส่งค่าสถานะ LED ที่ต่อไว้กับบอร์ดจะต้องเขียนโค้ดเพิ่มเติมว่าผู้ใช้งานต้องการส่งค่าใดให้กับแอฟบ้าง รายละเอียดของการเขียนโค้ดจะกล่าวในส่วนของการเขียนโค้ดควบคุมต่อไป ขั้นตอนการดำเนินการทดลองเป็นดังนี้
[หมายเหตุ] จะใช้งานแอฟและไลบรารี่ Blynk ทั้งในสมาร์ตโฟนและโปรแกรม ArduinoIDE ได้ จะต้องดำเนินติดตั้งก่อน สามารถศึกษาวิธีการจากงานครั้งที่ 26 ได้ที่ งานครั้งที่ 26 [iot Blynk #1] เริ่มการใช้งาน Blynk
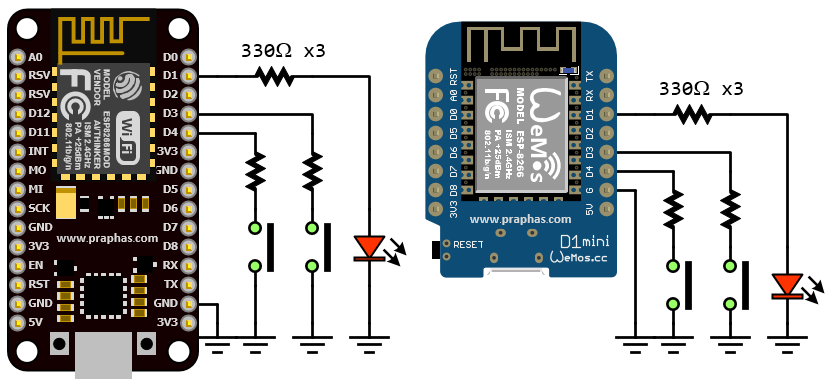
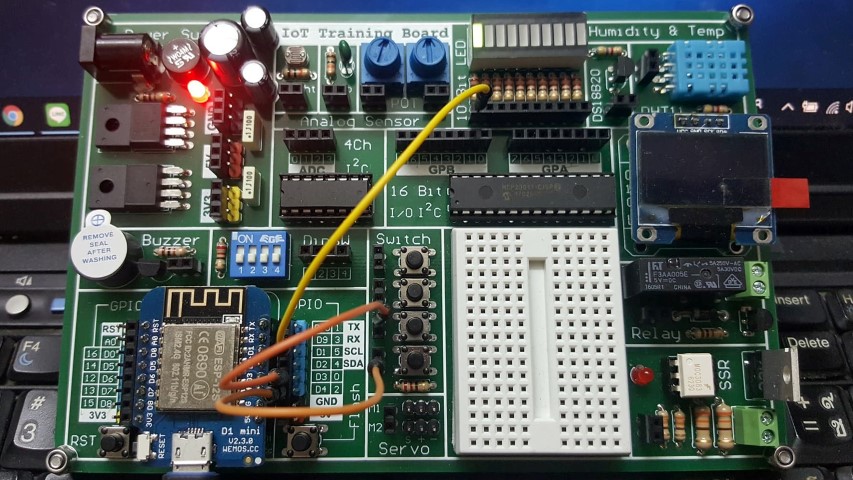
1. วงจรที่ใช้ทดลอง ทั้งที่เป็นบอร์ด NodeMCU และ WeMOS D1 mini

ส่วนจัดการแอฟ Blynk
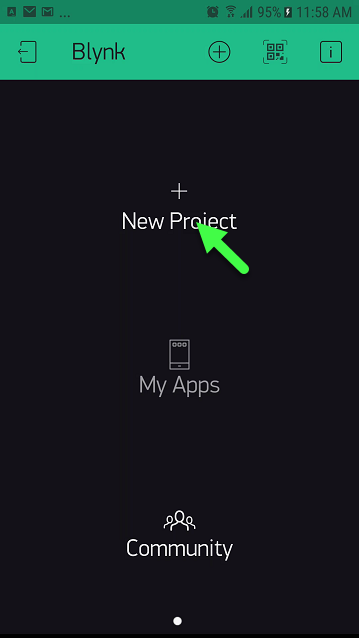
2. เปิดแอฟ Blynk ในมือถือแตะสร้างโปรเจคใหม่

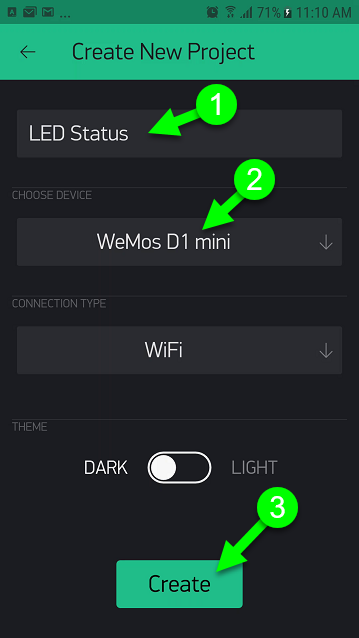
3. ดำเนินการกำหนดคุณสมบัติโปรเจค
(1) ตั้งชื่อโปรเจค
(2) เลือกบอร์ดที่ใช้ควบคุม
(3) คลิกสร้าง

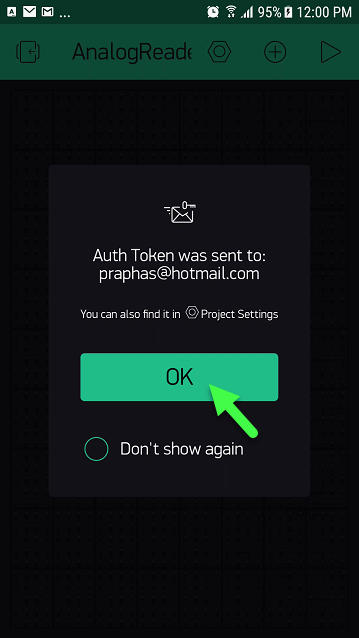
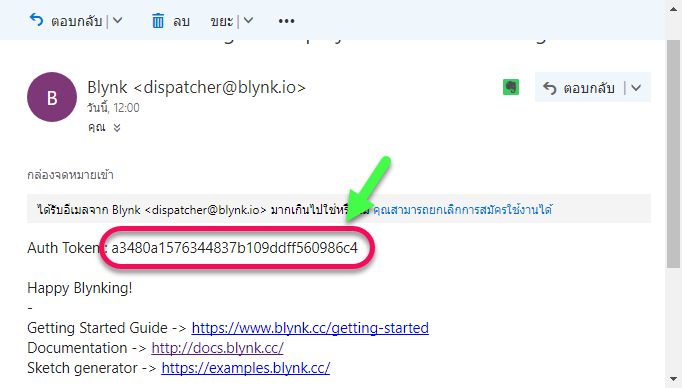
4. รหัส Token ของโปรเจคจะถูกส่งเข้าไปยังอีเมล์ (เป็นอีเมล์ที่ลงเบียนไว้ตอนล็อกอินแอฟ)

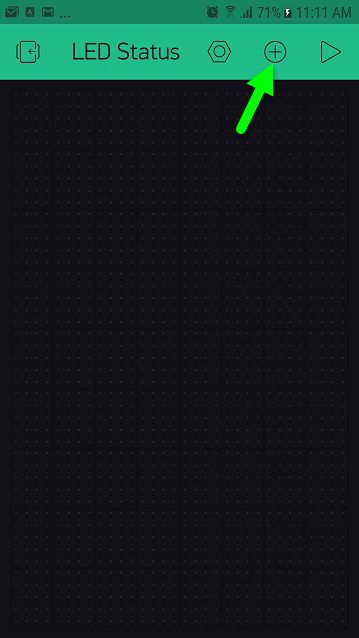
5. แตะที่เครื่องหมายบวกเพื่อเลือกวิตเจ็ทใช้งาน

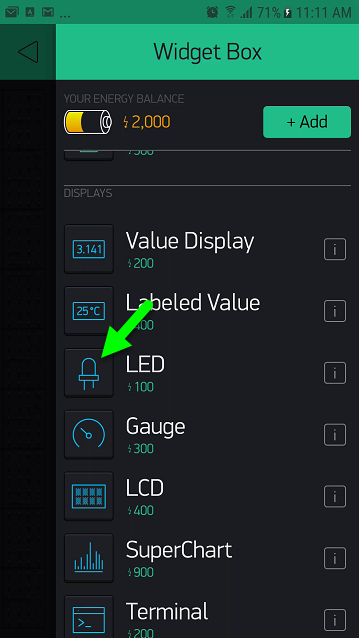
6. แตะเลือกวิตเจท LED

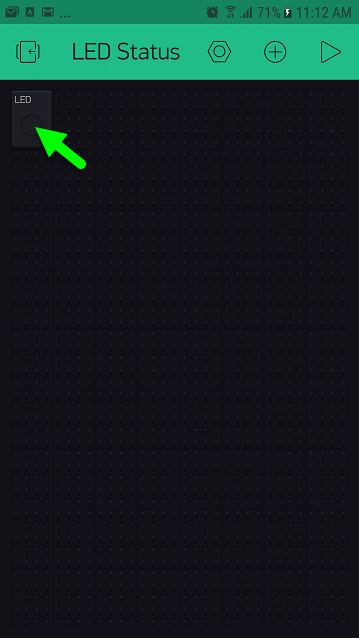
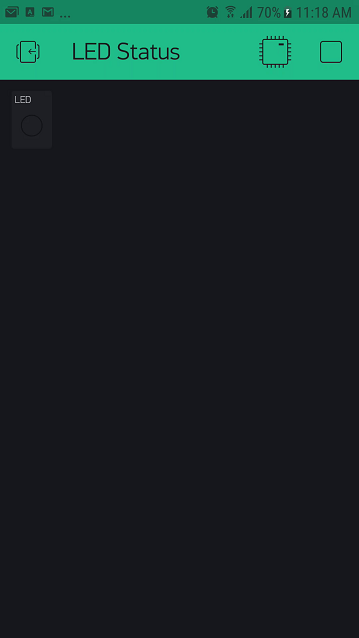
7. จะได้ปุ่มหน้าพื้นที่ใช้งาน ทำการแตะที่ตัว LED เพื่อตั้งค่า

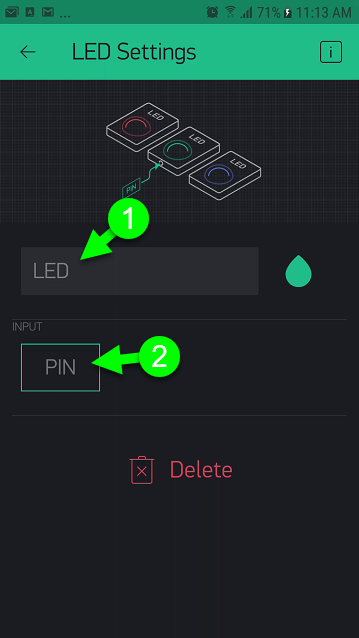
8. ทำการตั้งค่า
(1) ตั้งชื่อ LED (สามารถตั้งชื่อเป็นภาษาไทยได้ เช่น "ไฟหน้าบ้าน")
(2) เลือกขาพอร์ตที่ใช้ควบคุม

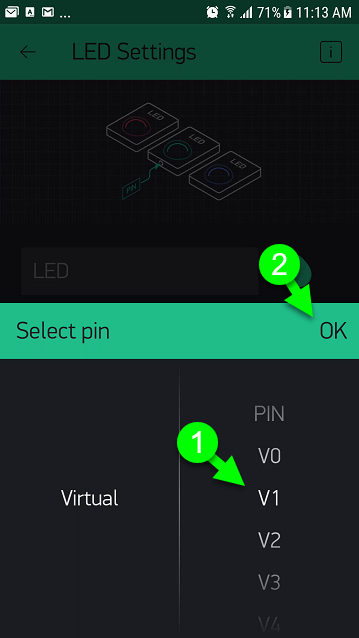
9. ทำการเลือกขา ซึ่งเป็นขาบอร์ดที่เชื่อม LED ไว้
(1) เลือกขาพอร์ตที่ใช้รับค่า ซึ่งเป็นขาเสมือน (มีลักษณะเป็นตัวแปรรับค่า)
(2) เมื่อเลือกตรงกับค่าที่ใช้งานจริงที่บอร์ดให้แตะที่ OK

ส่วนจัดการโค้ดโปรแกรมควบคุมบอร์ด
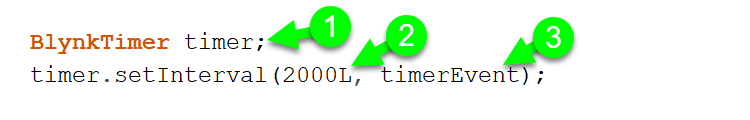
10. ฟังชั่นเปิดใช้งาน BlynkTimer ซึ่งทำหน้าที่คล้าย ๆ interrupt timer หมายถึงเมื่อครบเวลาตามที่กำหนดไว้โปรแกรมหลักจะกระโดดไปทำงานในโปรแกรมตอบสนองที่กำหนดไว้
(1) ชื่อออฟเจคไว้อ้างอิง (ผู้ใช้งานตั้งชื่อเองในที่นี้ตั้งคำว่า "timer")
(2) กำหนดค่าช่วงเวลาที่ให้บอร์ดกระโดดไปทำงานในโปรแกรมตอบสนอง ในที่นี้กำหนดเป็น 2000L หมายถึงให้บอร์ดมาทำงานในโปรแกรมตอบสนองทุก ๆ 2 วินาที
(3) ชื่อโปรแกรมตอบสนอง (ฟังก์ชั่นย่อย) ในที่นี้ตั้งชื่อว่า timerEvent ซึ่งบอร์ดจะวนมาทำงานฟังก์ชั่นชื่อนี้ทุก ๆ เวลาที่กำหนด

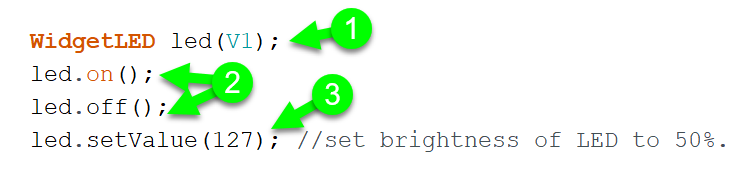
11. ฟังก์ชั่นการส่งค่า LED ไปยังแอฟ Blynk
(1) ชื่อตัวแปรและขาเสมือนที่ใช้ส่งค่า
(2) ฟังก์ชั่นการส่งค่าติด/ดับของ LED
(3) ฟังก์ชั่นส่งค่าการติดของ LED ชนิดกำหนดความสว่าง

12. เปิดอีเมล์ทำการคัดลอกรหัส Token โปรเจค

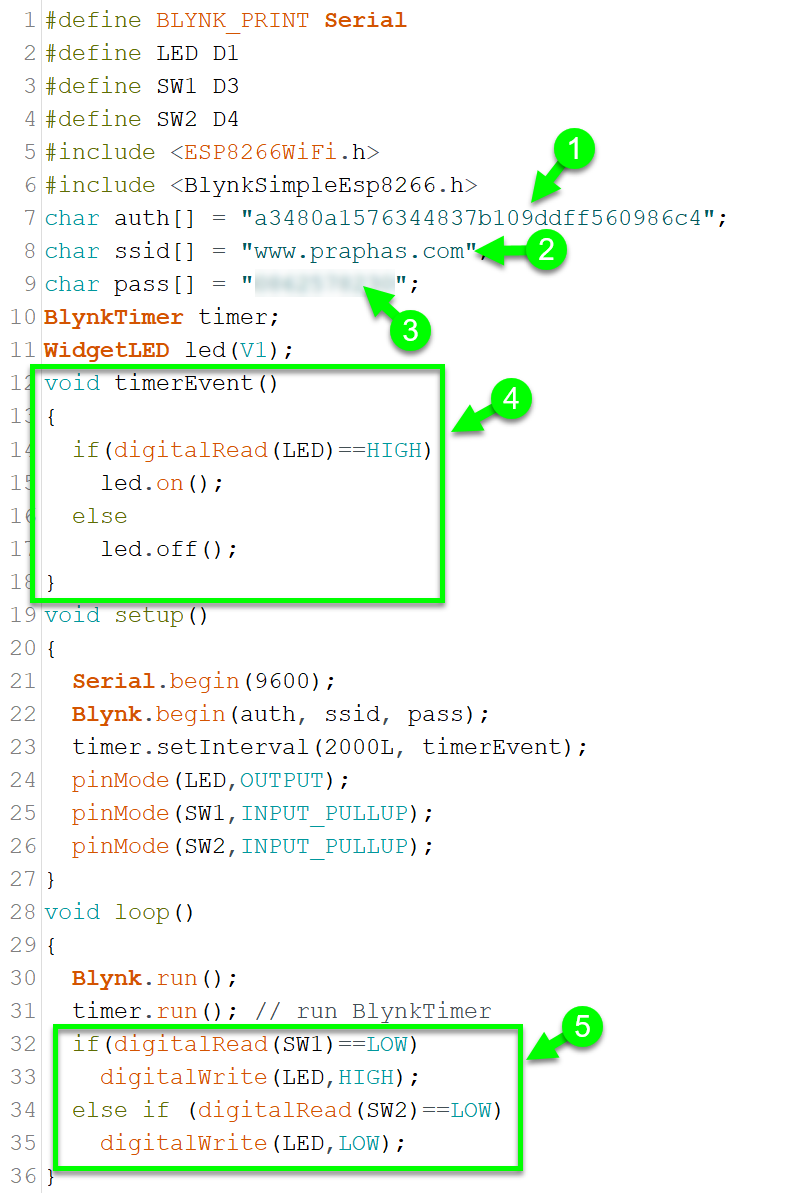
13. เขียนโค้ดควบคุม
(1) วางรหัส Token ที่คัดลอกมาจากอีเมล์
(2) ใส่ชื่อไวไฟที่บอร์ดควบคุมใช้เชื่อมต่อ
(3) ใส่พาสเวิร์ดไวไฟ (ในกรณีที่ไวไฟมีการใช้รหัสผ่าน แต่ถ้าไม่มีให้ใช้ "")
(4) ส่วนของโปรแกรมตอบสนอง BlynkTimer เขียนโค้ดเพื่อส่งสถานะในทุก ๆ 2 วินาที
(5) ส่วนของฟังก์ชั่นสั่งให้ LED ติด/ดับ ตามการกดสวิตช์ )
*แอฟ Blynk จะแสดงผลทุก ๆ 2 วินาที แต่ที่บอร์ดทดลอง LED จะติด/ดับตามการกดสวิตช์ทันทีทันใด

โค้ดโปรแกรม
#define BLYNK_PRINT Serial
#define LED D1
#define SW1 D3
#define SW2 D4
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
char auth[] = "850bbb64791348858c06c620e94be7e0";
char ssid[] = "wifi name";
char pass[] = "wifi password";
BlynkTimer timer;
WidgetLED led(V1);
void timerEvent()
{
if(digitalRead(LED)==HIGH)
led.on();
else
led.off();
}
void setup()
{
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
timer.setInterval(2000L, timerEvent);
pinMode(LED,OUTPUT);
pinMode(SW1,INPUT_PULLUP);
pinMode(SW2,INPUT_PULLUP);
}
void loop()
{
Blynk.run();
timer.run(); // run BlynkTimer
if(digitalRead(SW1)==LOW)
digitalWrite(LED,HIGH);
else if (digitalRead(SW2)==LOW)
digitalWrite(LED,LOW);
}
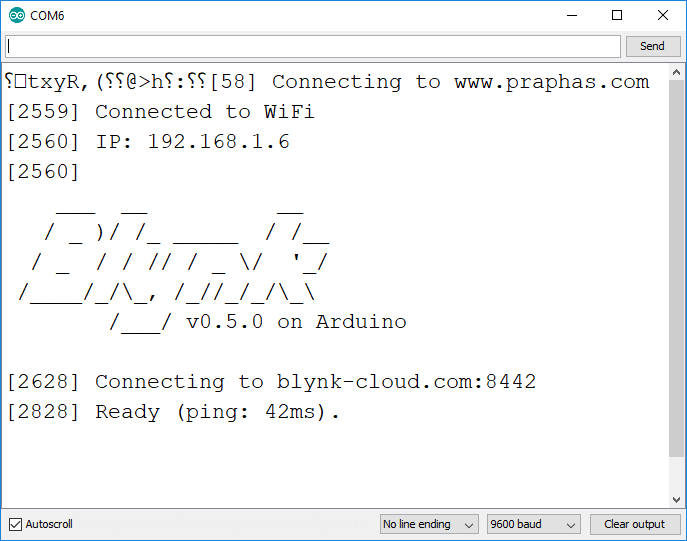
14. ทำการอัพโหลดลงบอร์ด เปิดหน้าต่าง Serial monitor จะได้ดังรูป แต่ถ้าหากยังนิ่งให้ทดลองกดสวิตช์รีเซตที่บอร์ด

ทดสอบการทำงาน
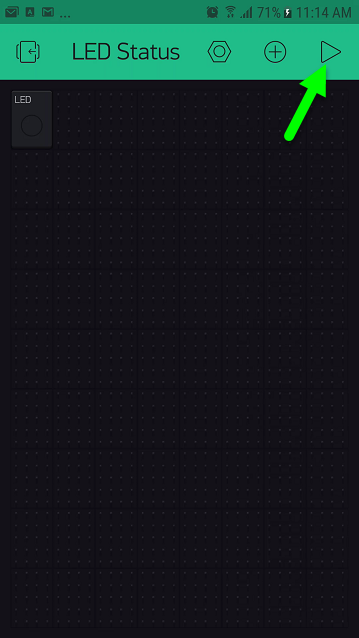
15. กลับไปที่แอฟ Blynk ทำการแตะตัวสามเหลี่ยมเพื่อรันแอฟ

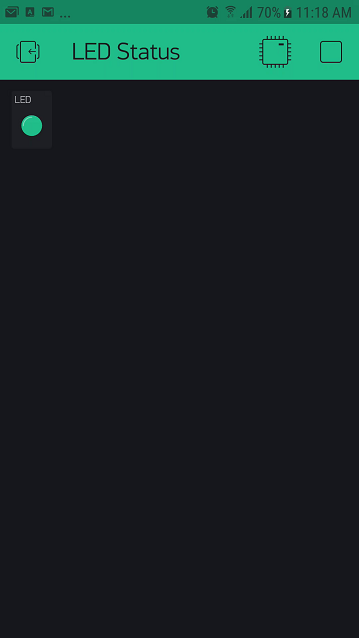
16. ทดสอบการกดสวิตช์ที่บอร์ดทดลอง สังเกตการติดดับของ LED ที่บอร์ดทดลองและที่แอฟ
-ตัวอย่างผลการรันเมื่อ LED ที่บอร์ดติดสว่าง

-ตัวอย่างผลการรันเมื่อ LED ที่บอร์ดดับ

17. การเชื่อมต่อบอร์ดทดลอง

« แก้ไขครั้งสุดท้าย: กุมภาพันธ์ 10, 2018, 05:48:23 PM โดย admin »

บันทึกการเข้า