« เมื่อ: พฤษภาคม 19, 2016, 10:49:12 AM »
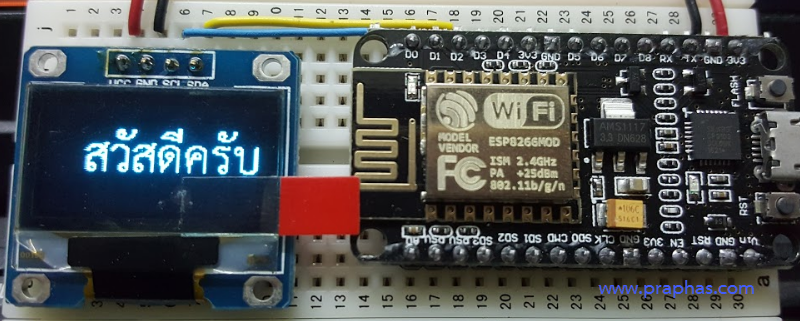
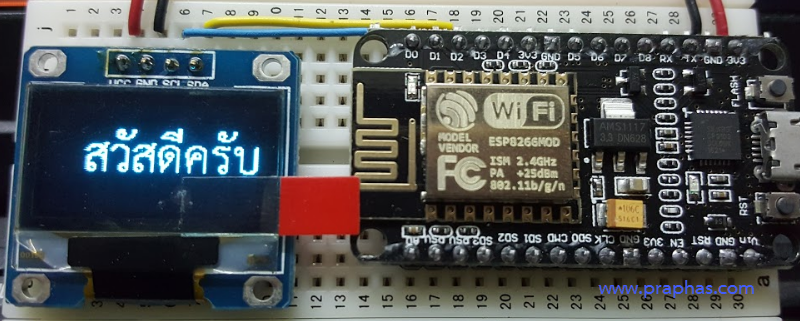
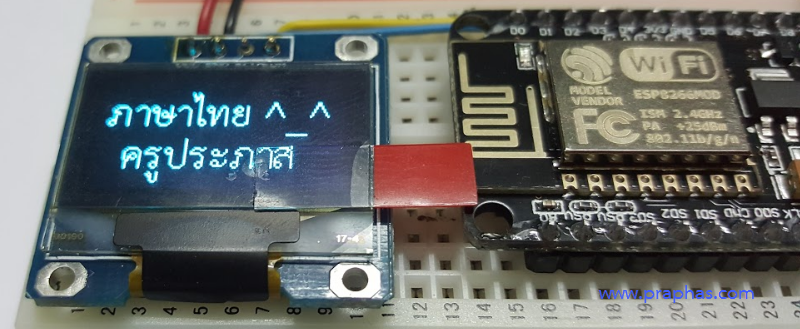
การแสดงผลภาษาไทยบนจอ OLED จากไฟล์ฟอนต์ TTFการแสดงผลภาษาไทยจากไฟล์ฟอนต์ TTF (ไฟล์ฟอนต์ที่ใช้ในโปรแกรมพิมพ์เอกสารทั่วไป) จะใช้ได้เฉพาะจอแสดงผลที่เป็นกราฟฟิกเท่านั้น ซึ่งผลของการแสดงจะเป็นดังรูป

การดำเนินตามขั้นตอนดังนี้
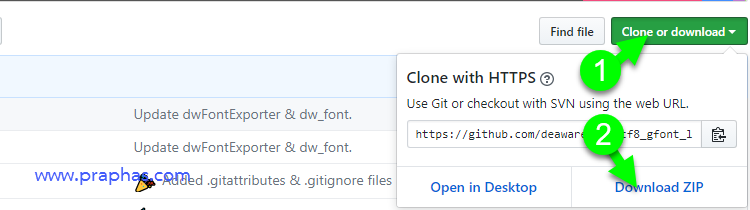
1. ดาวน์โหลดไลบรารี่โดยเข้าไปที่เวปไซด์ https://github.com/deaware/dw_utf8_gfont_library คลิกดาวน์โหลดดังรูป

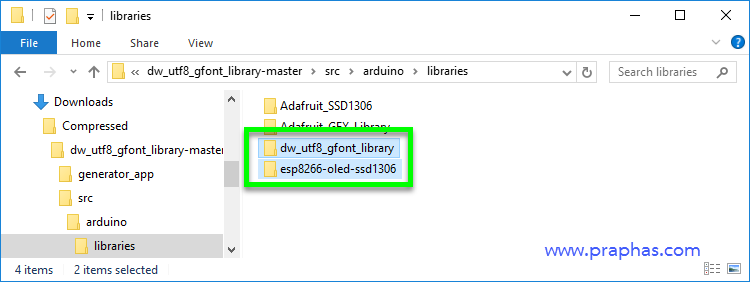
2. แตกไฟล์ zip แล้วเข้าไปในโฟลเดอร์ \dw_utf8_gfont_library-master\src\arduino\libraries
ทำการคัดลอกโฟลเดอร์ทั้ง 2 โฟลเดอร์ดังรูป (เฉพาะผู้ที่เคยติดตั้งไลบรารี่ OLED จากงานครั้งที่ 9 แล้ว แต่ถ้ายังติดตั้งให้คัดลอกทั้ง 4 โฟลเดอร์)

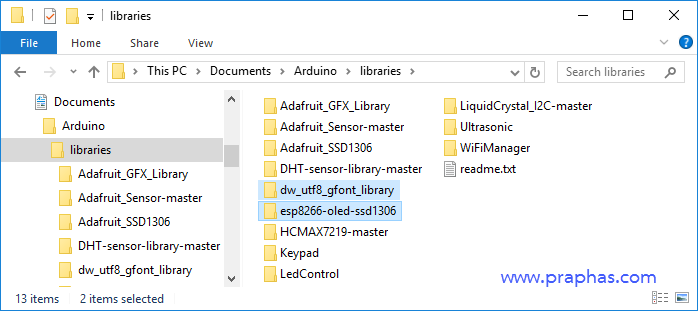
3. นำไปวางไว้โนโฟลเดอร์ไลบรารี่ของโปรแกรม Arduino ที่โฟลเดอร์ \Documents\Arduino\libraries ดังรูป

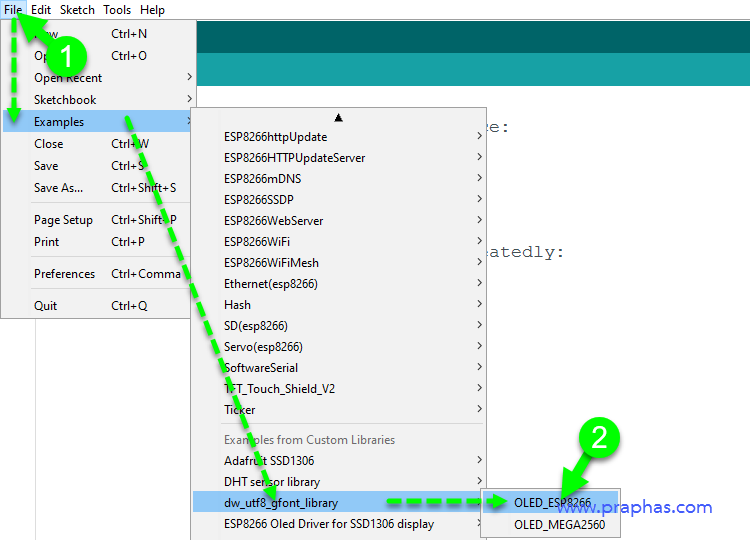
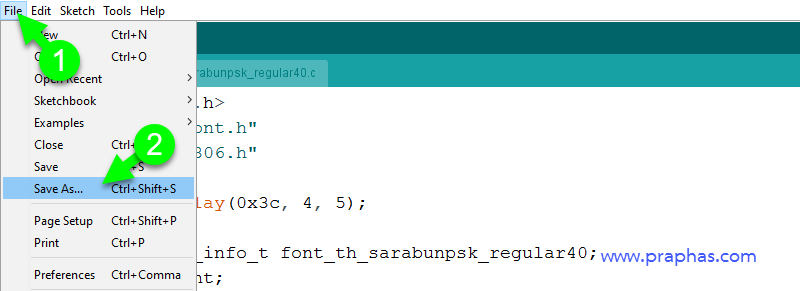
4. เปิดโปรแกรม Arduino IDE เปิดไฟล์ตัวอย่าง

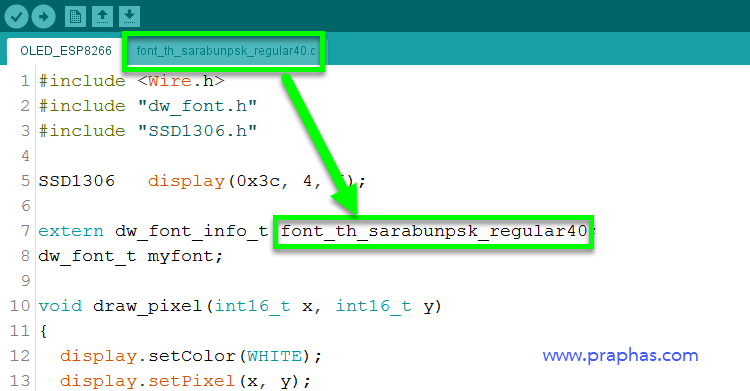
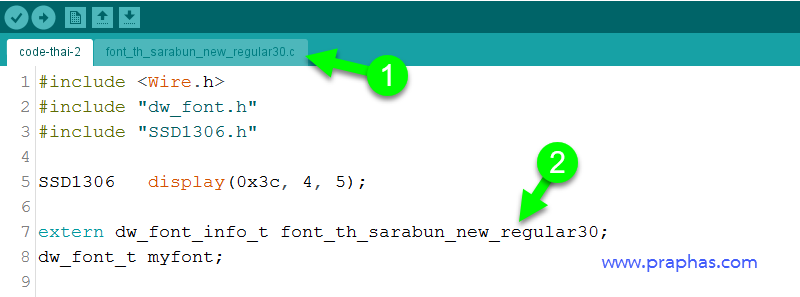
5. สังเกตชื่อไฟล์ฟอนต์ที่ถูกเปิดขึ้นมาพร้อมนั้นจะมีชื่อตรงกับชื่อในตัวโปรแกรมดังรูป (หากเปลี่ยนฟอนต์ใหม่ต้องแก้โค้ดโปรแกรมให้ตรงกับชื่อไฟล์ฟอนต์)

6. จุดที่ 2 ที่มีชื่อไฟล์ฟอนต์

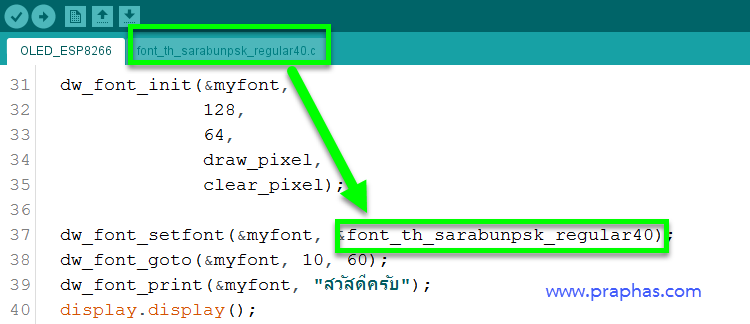
7. ผลการรันจากไฟล์ตัวอย่าง โดยคำสั่ง dw_font_goto(); เป็นคำสั่งกำหนดตำแหน่งการแสดงผลโดยเป็นพิกัดจุดเริ่มต้นการแสดงเป็นมุมซ้ายล่างของข้อความ (จอที่ใช้ทดลองเป็นขนาด 128x64 ดังนั้นระยะที่ใช้ต้องอยู่ภายในขอบเขตนี้)

การเปลี่ยนฟอนต์หรือขนาดฟอนต์
จะต้องสร้างไฟล์ฟอนต์ในขนาดที่ต้องการแสดงผล แล้วนำไฟล์ฟอนต์ไปวางไว้ในโฟลเดอร์ของโปรแกรมเพื่อให้สามารถเรียกใช้งานได้ โดยมีขั้นตอนดังนี้
1. บันทึกแฟ้มตัวอย่างเป็นไฟล์ชื่อที่ต้องการในตำแหน่งอื่น เข้าไปยังโฟลเดอร์นั้นทำการลบไฟล์ฟอนต์ที่ติดมาด้วย

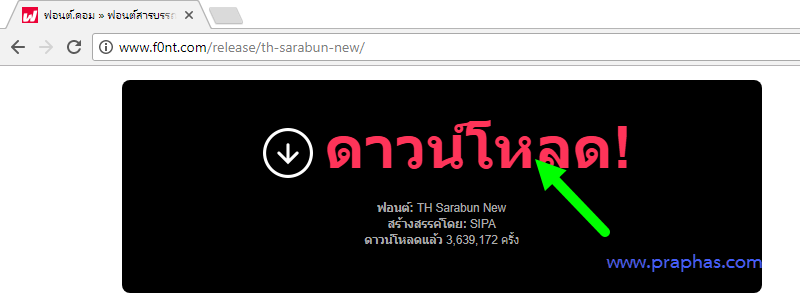
2. เข้าเวปไซด์เพื่อดาวน์โหลดฟอนต์ที่ต้องการ จากตัวอย่างใช้ฟอนต์ไทยสารบรรณ http://www.f0nt.com/release/th-sarabun-new/

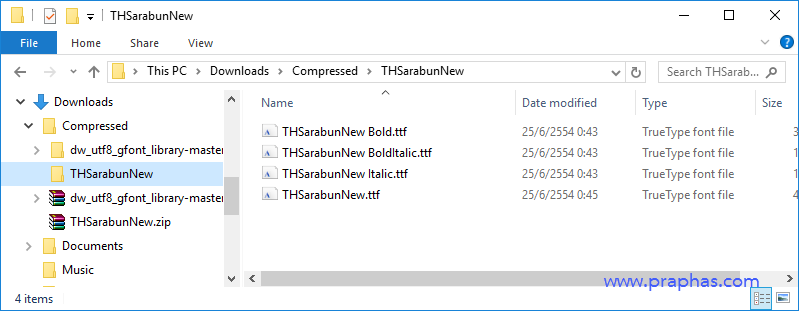
3. แตกไฟล์ฟอนต์ที่ดาวน์โหลดมาจะพบไฟล์ฟอนต์หลายรูปแบบดังรูป

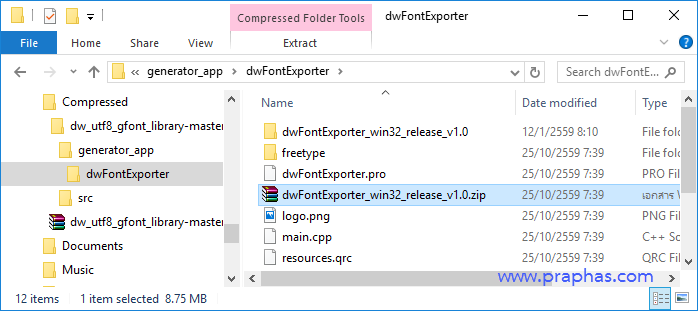
4. เข้าไปยังโฟลเดอร์ไลบรารี่ที่ดาวน์โหลดมาที่โฟลเดอร์
\dw_utf8_gfont_library-master\generator_app\dwFontExporter
ทำการแตกไฟล์ zip ชื่อ dwFontExporter_win32_release_v1.0.zip ดังรูป

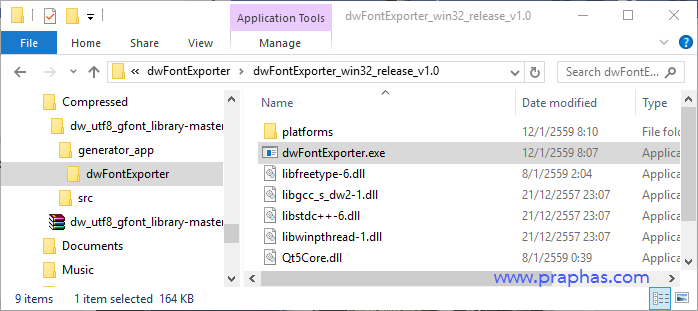
5. เข้าโฟลเดอร์ที่ได้จากการแตกไฟล์ในข้อ 4
\dw_utf8_gfont_library-master\generator_app\dwFontExporter\dwFontExporter_win32_release_v1.0
ทำการรันไฟล์ dwFontExporter.exe ดังรูป

6. ดำเนินการ
(1)เรียกหาไฟล์ฟอนต์ที่ต้องการ (จากที่ดาวน์โหลดมาและแตกไฟล์ในข้อ 3)
(2)ตั้งค่าขนาดที่ต้องการ เป็นค่าพิกเซลความสูงของตัวอักษร (รวมสระวรรณยุกต์)
(3)กด Export บันทึกลงในโฟลเดอร์โปรแกรมที่บันทึกแฟ้มเป็นจากข้อที่ 1

7. เปิดไฟล์โปรแกรมจะพบว่ามีไฟล์ฟอนต์เปิดขึ้นมาพร้อมด้วย(1) ทำการแก้ค่าฟอนต์ในโปรแกรมซึ่งจะมี 2 จุดที่ต้องแก้ดังที่ได้กล่าวมาแล้วในข้างต้น

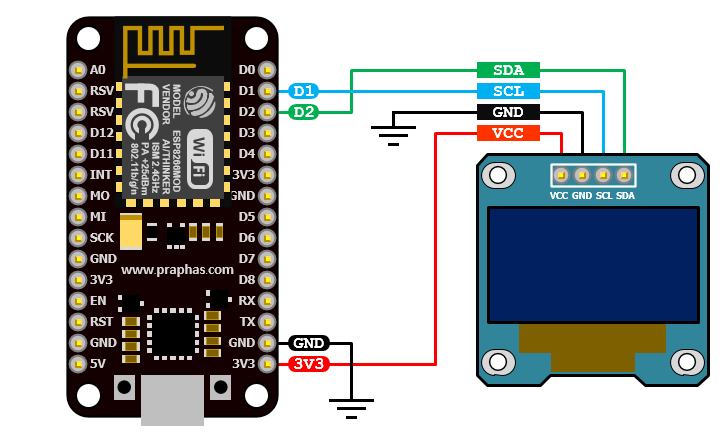
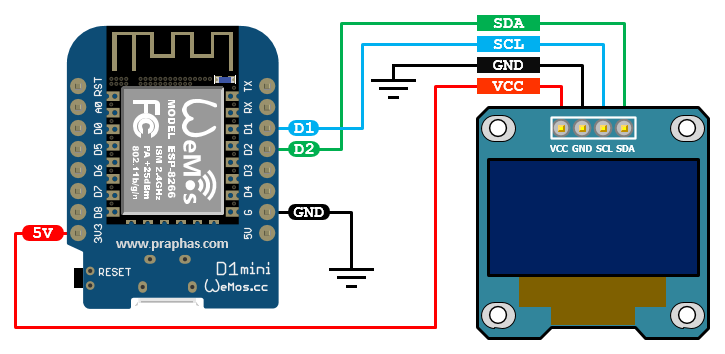
วงจรที่ใช้ทดลอง
กรณีใช้บอร์ดรุ่น NodeMCU

กรณีใช้บอร์ดรุ่น WeMos D1 mini

8. การแสดงผล 2 บรรทัด หากสั่งให้แสดงผลบรรทัดแรกก่อนจากโค้ดดังนี้ จะเกิดการทับกัน
#include <Wire.h>
#include "dw_font.h"
#include "SSD1306.h"
SSD1306 display(0x3c, 4, 5);
extern dw_font_info_t font_th_sarabun_new_regular30;
dw_font_t myfont;
void draw_pixel(int16_t x, int16_t y)
{
display.setColor(WHITE);
display.setPixel(x, y);
}
void clear_pixel(int16_t x, int16_t y)
{
display.setColor(BLACK);
display.setPixel(x, y);
}
void setup() {
uint16_t width = 0;
Serial.begin(115200);
display.init();
display.flipScreenVertically();
dw_font_init(&myfont,
128,
64,
draw_pixel,
clear_pixel);
dw_font_setfont(&myfont, &font_th_sarabun_new_regular30);
dw_font_goto(&myfont, 5, 28);dw_font_print(&myfont, "ภาษาไทย ^_^");
dw_font_goto(&myfont, 15, 53);dw_font_print(&myfont, "ครูประภาส");
display.display();
}
void loop() {
}

9. แต่ถ้าให้แสดงผลบรรทัดล่างก่อนจะไม่เกิดการทับ จากโค้ดดังนี้
#include <Wire.h>
#include "dw_font.h"
#include "SSD1306.h"
SSD1306 display(0x3c, 4, 5);
extern dw_font_info_t font_th_sarabun_new_regular30;
dw_font_t myfont;
void draw_pixel(int16_t x, int16_t y)
{
display.setColor(WHITE);
display.setPixel(x, y);
}
void clear_pixel(int16_t x, int16_t y)
{
display.setColor(BLACK);
display.setPixel(x, y);
}
void setup() {
uint16_t width = 0;
Serial.begin(115200);
display.init();
display.flipScreenVertically();
dw_font_init(&myfont,
128,
64,
draw_pixel,
clear_pixel);
dw_font_setfont(&myfont, &font_th_sarabun_new_regular30);
dw_font_goto(&myfont, 15, 53);dw_font_print(&myfont, "ครูประภาส");
dw_font_goto(&myfont, 5, 28);dw_font_print(&myfont, "ภาษาไทย ^_^");
display.display();
}
void loop() {
}

« แก้ไขครั้งสุดท้าย: สิงหาคม 03, 2018, 07:03:00 PM โดย admin »

บันทึกการเข้า