« เมื่อ: กุมภาพันธ์ 10, 2018, 06:50:09 PM »
งานครั้งที่ 33 [iot#8 iottweet] เริ่มต้นการใช้งาน iottweet (ควบคุม LED) iottweet เป็นเวปไซต์ของคนไทยที่สร้างขึ้นเพื่อให้บริการทางด้าน iot โดยออกแบบให้มีการใช้งานที่ไม่ซับซ้อนง่ายต่อการใช้งาน งานครั้งนี้เป็นการแนะนำการใช้งานเบื้องต้นในการใช้บริการของเวป iottweet
คอนเซ็ปต์หลักของงาน
เซิร์ฟเวอร์ส่งข้อความ "ON", "OFF" จากการคลิกหน้าเวปไซต์เข้ามายังบอร์ดเพื่อควบคุมการติดดับของ LED
[ขั้นตอนการดำเนินการ]
-ลงทะเบียนใช้งานเวปไซต์ iottweet
-สร้างช่องใช้งาน
-นำค่า Key มาเขียนโค้ดเพื่อส่งข้อมูลขึ้นเซิร์ฟเวอร์
-ออกแบบหน้าเวปสำหรับใช้สื่อสารกับบอร์ด
ซึ่งรายละเอียดเป็นดังนี้
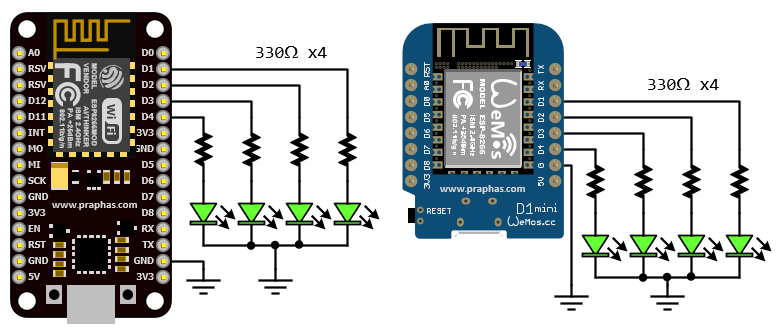
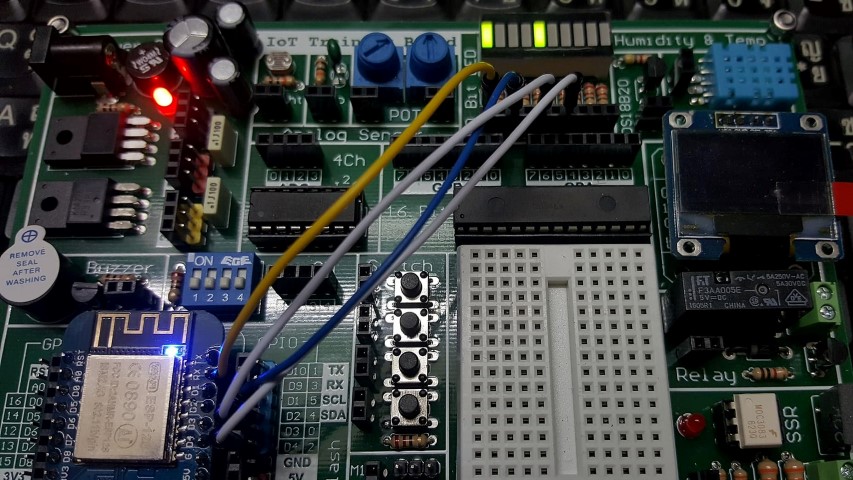
1. วงจรที่ใช้ทดลอง ทั้งที่เป็นบอร์ด NodeMCU และ WeMOS D1 mini

ส่วนจัดการเวปไซต์
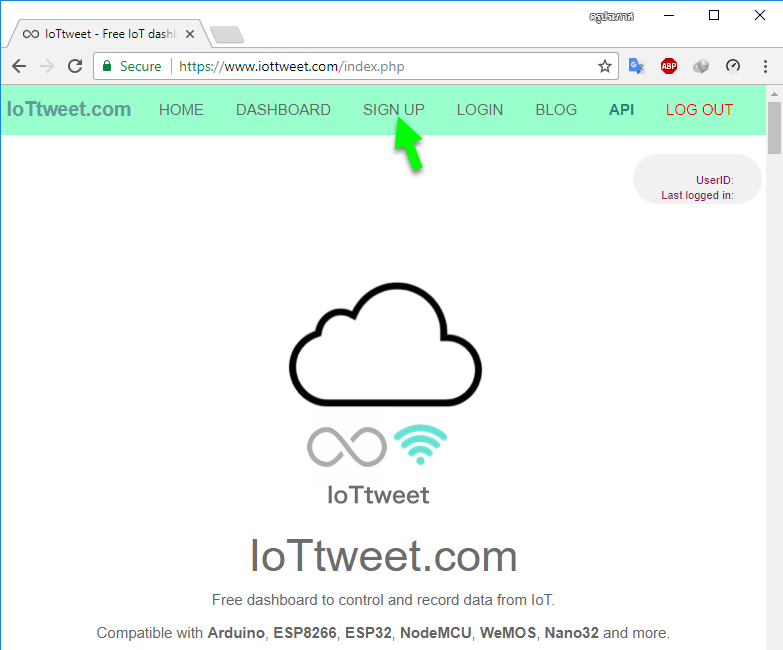
2. เข้าเวปไซต์ https://www.iottweet.com คลิกที่ Sign Up เพื่อลงทะเบียนใช้งาน

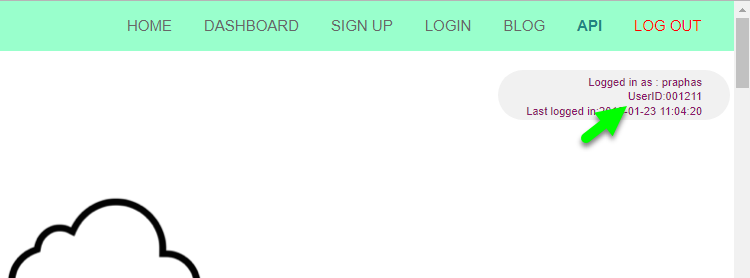
3. หน้าเวปจะแสดงผลการลงทะเบียน เมื่อทำการ Log in จะได้ User ID ซึ่งเป็นตัวเลข 6 หลักโดยจะนำค่านี้ไปใช้ในโค้ดโปรแกรม

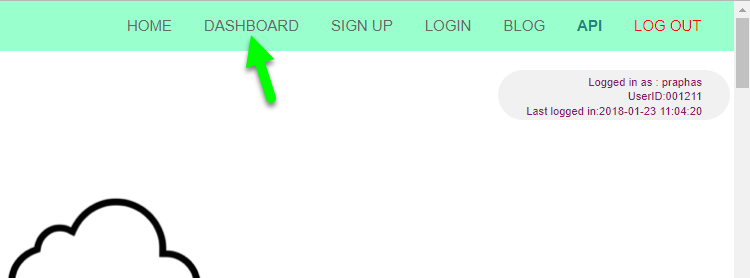
4. คลิกที่ DASHBOARD เพื่อสร้างหน้าต่างการสื่อสาร

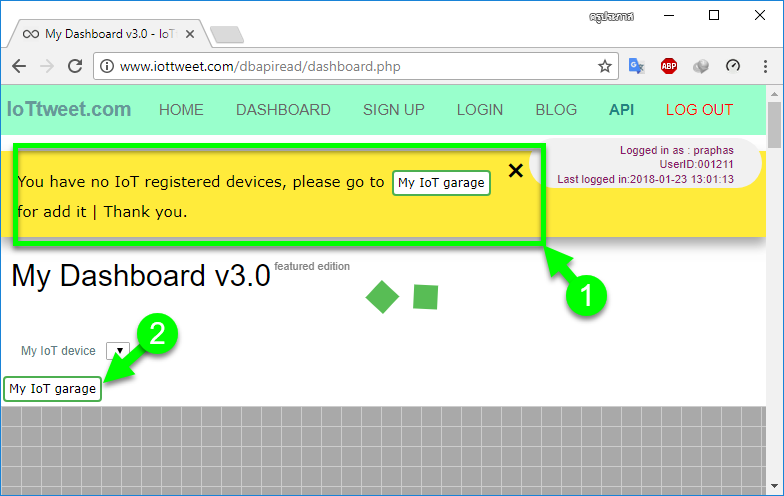
5. หากยังไม่เคยสร้างช่องการเชื่อมต่อจะปรากฏดังรูป
(1) เวปแสดงข้อความว่ายังไม่มีรายการอุปกรณ์ (อุปกรณ์เชื่อมต่อ)
(2) คลิกที่ My IoT Garage เพื่อสร้างช่องทางเชื่อมต่อ

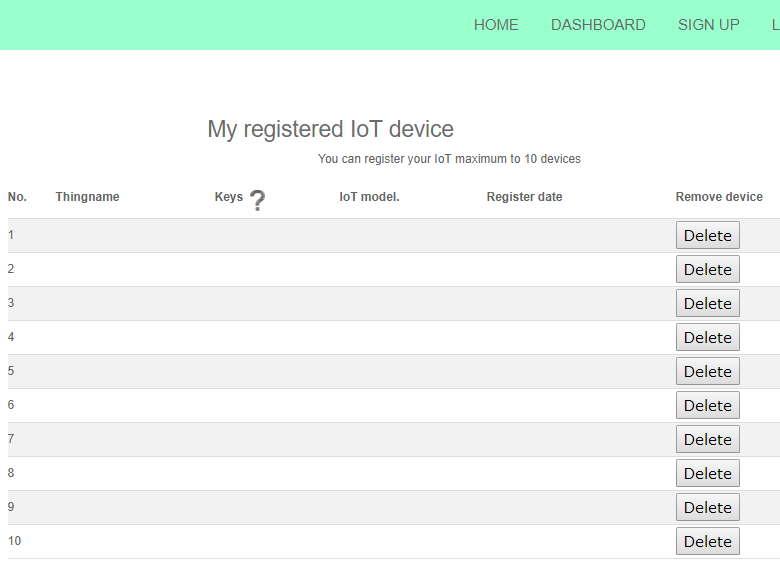
6. รายการของอุปกรณ์ที่ใช้เชื่อมต่อ (หากยังไม่เคยกำหนดจะไม่มีในรายการ)

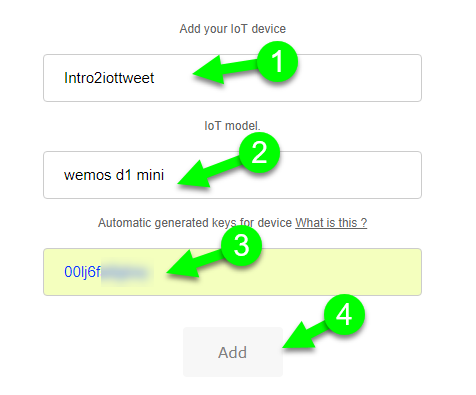
7. เลื่อนลงด้านล่างของเวปเพจ ทำการกำหนดค่าอุปกรณ์ต่อเชื่อม (Thing)
(1) ตั้งชื่ออุปกรณ์เชื่อมต่อ (Thing)
(2) โมเดลของอุปกรณ์ที่ใช้เชื่อมต่อ
(3) คีย์ที่ได้ (ค่านี้จะนำไปใช้ในการเขียนโค้ด)
(4) คลิก Add

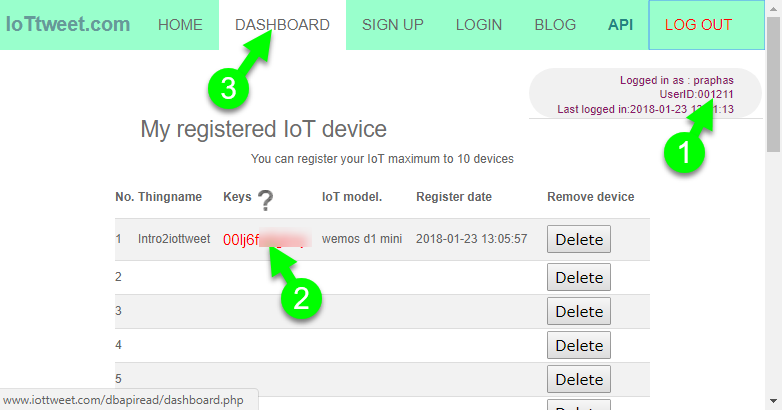
8. ค่าที่จะต้องนำไปใช้ในการเขียนโค้ด
(1) userid
(2) key
(3) คลิกกลับไปยังหน้า DASHBOARD เพื่อออกแบบหน้าต่างการเชื่อมต่อ

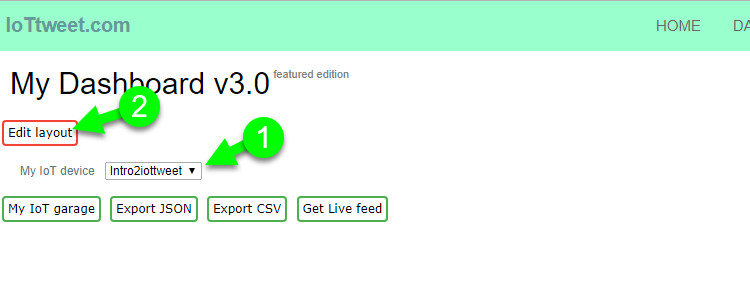
9. ค่าที่จะต้องนำไปใช้ในการเขียนโค้ด
(1) คลิกเลือกรายการอุปกรณ์เชื่อมต่อ (Think) สำหรับจะออกแบบหน้าต่าง
(2) คลิกที่ Edit layout เพื่อสร้าง/แก้ไข หน้าต่างการเชื่อมต่อ

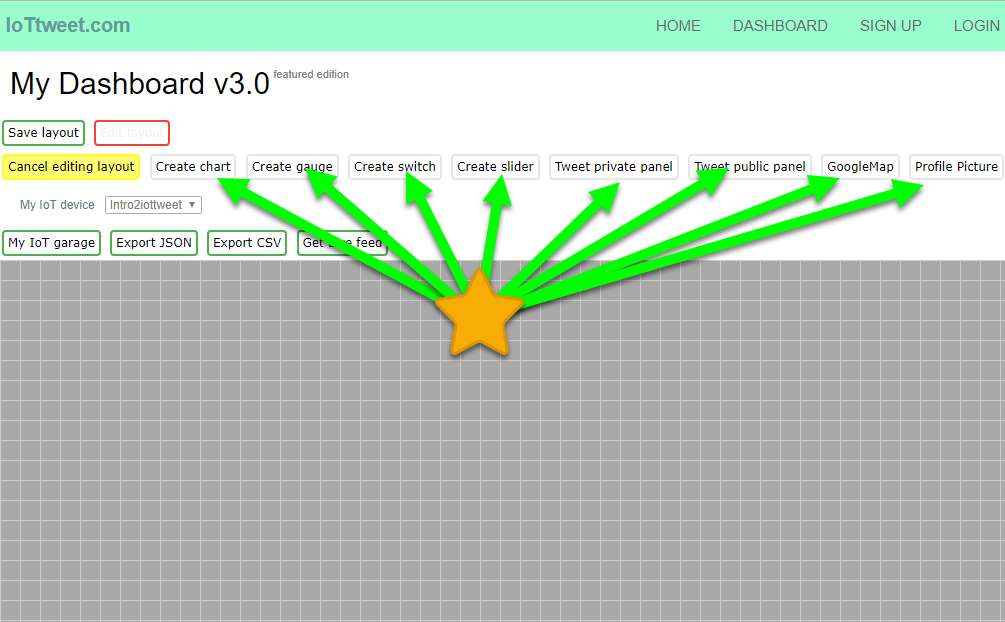
10. วิตเจ็ทที่มีให้ใช้งาน

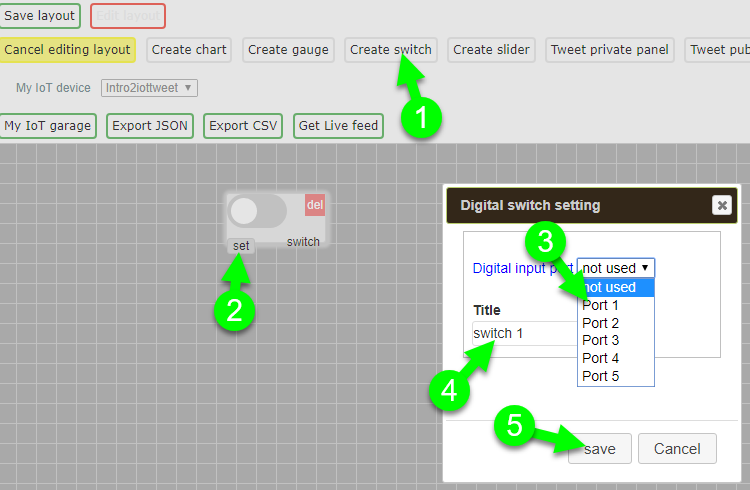
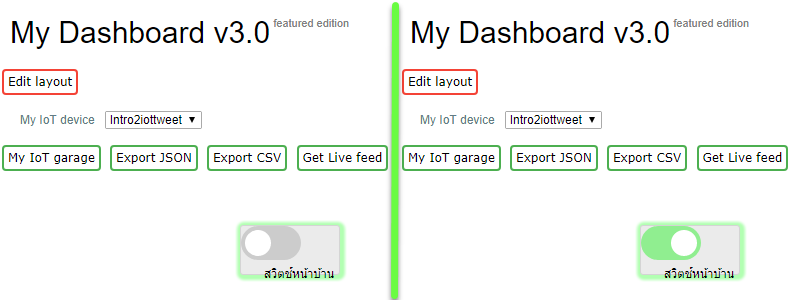
11. งานครั้งนี้เป็นการควบคุม LED ที่บอร์ดผ่านหน้าเวปเพจ
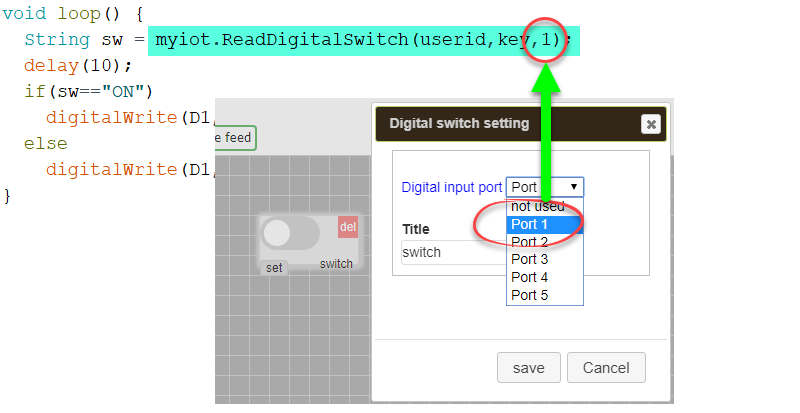
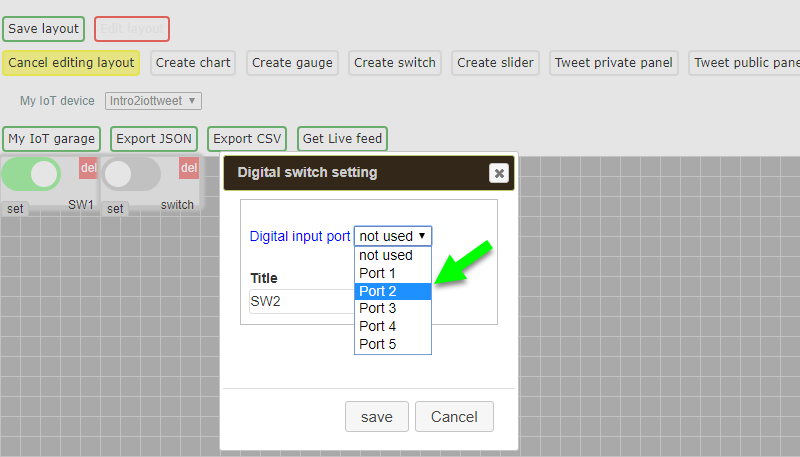
(1) คลิกเลือกสวิตช์
(2) คลิก set เพื่อกำหนดค่า
(3) เลือกช่องทางการสื่อสาร (ปัจจุบันสามารถควบคุมได้ 5 ช่องพอร์ต)
(4) ตั้งชื่อสวิตช์
(5) คลิก Save

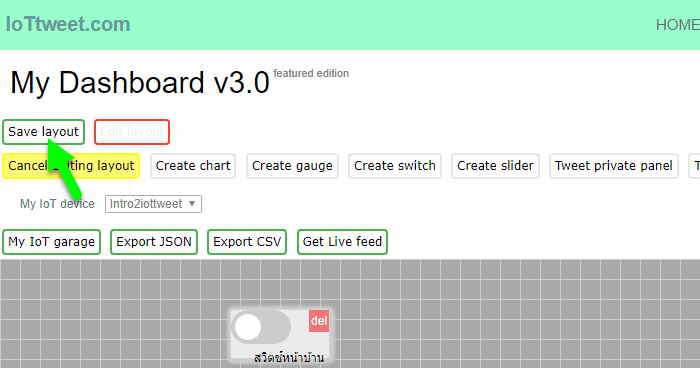
12. เมื่อออกแบบหน้าต่างการสื่อสารเป็นที่พอใจแล้วให้ทำการคลิก Save laout

ส่วนจัดการโค้ด
13. การใช้งาน iot ของ iottweet จำเป็นต้องใช้ไลบรารี่ช่วยทำงาน 2 ตัวคือ ArduinoJSON และ iottweet ขั้นตอนการเพิ่มไลบรารี่เริ่มจาก

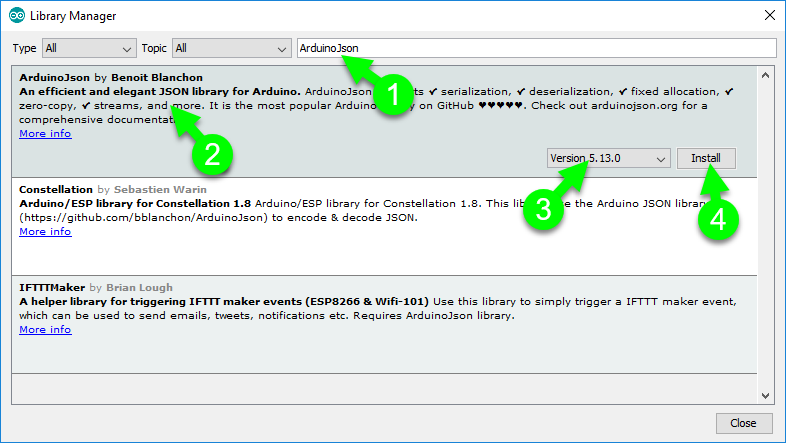
14. ติดตั้งไลบรารี่ ArduinoJSON
(1) พิมพ์ในช่องค้นหาด้วยคำว่า ArduinoJSON
(2) คลิกที่รายการ
(3) เลือกเวอร์ชั่นล่าสุด
(4) คลิกติดตั้ง

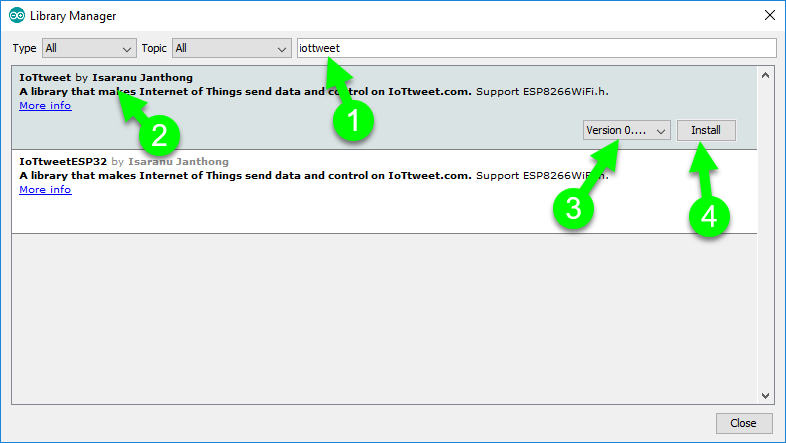
15. ติดตั้งไลบรารี่ iottweet
(1) พิมพ์ในช่องค้นหาด้วยคำว่า iottweet
(2) คลิกที่รายการ
(3) เลือกเวอร์ชั่นล่าสุด
(4) คลิกติดตั้ง

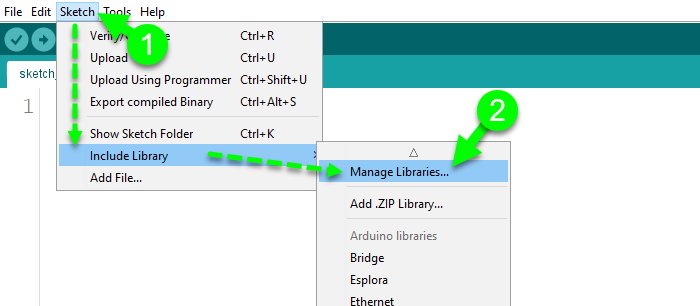
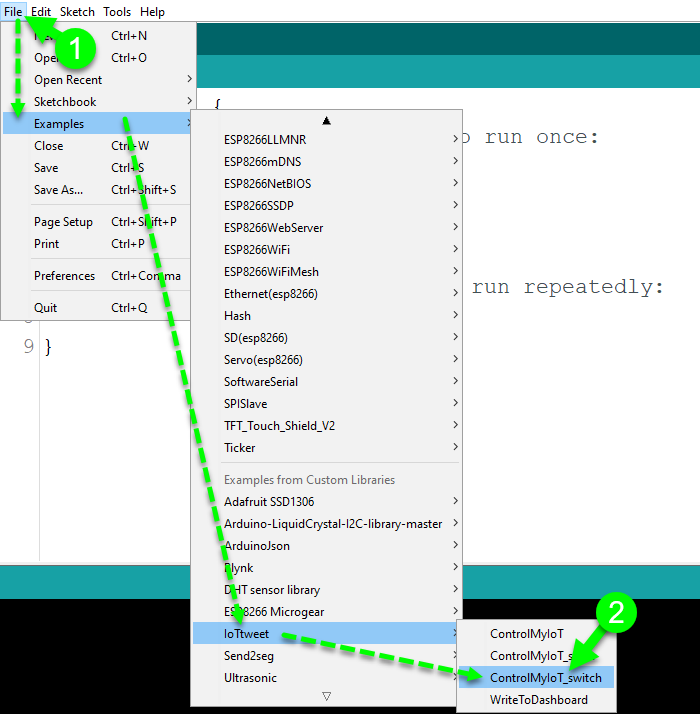
16. เปิดโปรแกรมตัวอย่าง

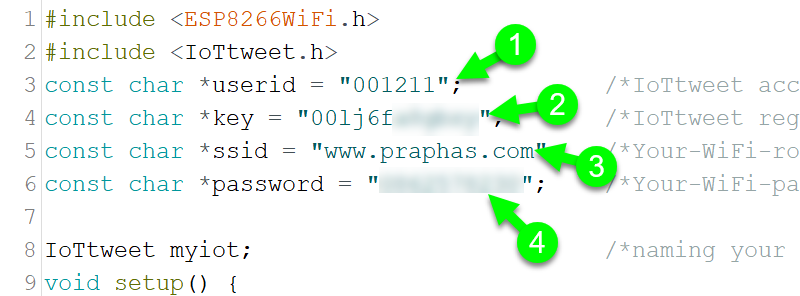
17 แก้ค่าต่าง ๆ ของโค้ดโปรแกรมดังนี้
(1) userid ที่คัดลอกมาจากเวปไซต์
(2) key ของ Thing ที่คัดลอกมาจากเวปไซต์
(3) ใส่ชื่อไวไฟที่บอร์ดควบคุมใช้เชื่อมต่อ
(4) ใส่พาสเวิร์ดไวไฟ (ในกรณีที่ไวไฟมีการใช้รหัสผ่าน แต่ถ้าไม่มีให้ใช้ "")

18. ความเชื่อมโยงระหว่างค่าที่กำหนดใน DASHBOARD กับค่าของฟังก์ชั่นการใช้งานในโค้ดโปรแกรมเป็นดังรูป

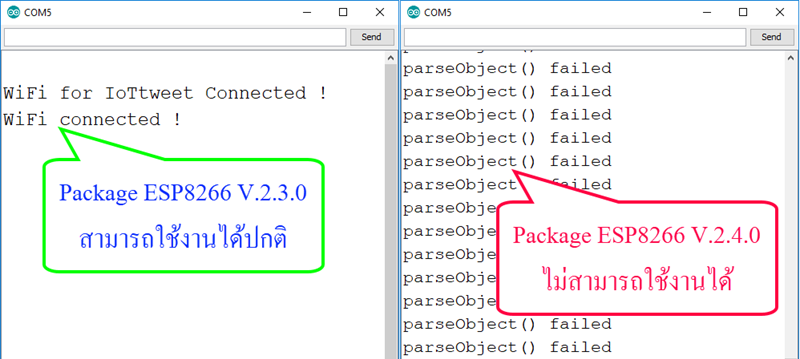
หมายเหตุ เวอร์ชั่นของแพคเก็ต ESP8266 มีผลต่อการใช้งาน
*ปัจจุบัน(ก.พ. 2018) ESP8266 เวอร์ชั่น 2.4.0 จะทำให้ iottweet ใช้งานไม่ได้ หากท่านใดใช้งานอยู่ให้ทำการถอนออกแล้วติดตั้งใหม่โดยเลือกเป็นเวอร์ชั่น 2.3.0 แทน
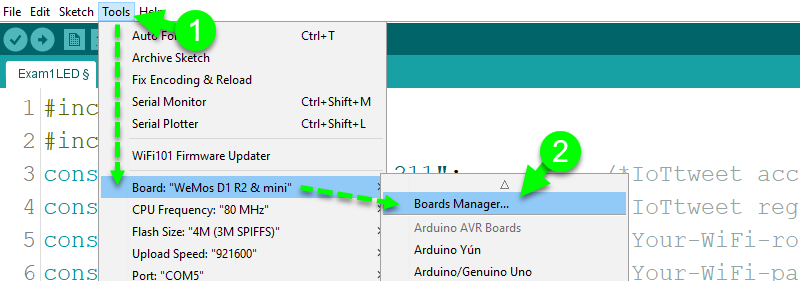
19. การดูเวอร์ชั่นแพคเก็ต ESP8266 ที่ติดตั้งไว้ โดยเข้าไปที่

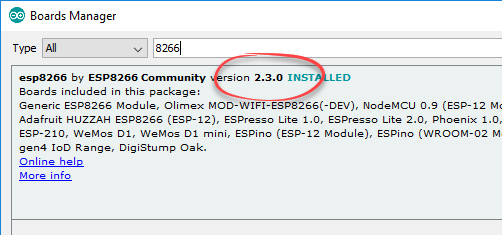
20. พิมพ์ช่องค้นหาว่า 8266 สังเกตเวอร์ชั่นที่ติดตั้งไว้ (ต้องเป็น 2.3.0)

21. ผลการรันโค้ดเดียวกันระหว่าง 2.3.0 กับ 2.4.0 ในการเชื่อมต่อกับ iottweet

22. เมื่อทำการ upload โค้ดเรียบร้อยแล้ว เปิดที่หน้าต่าง DASHBOARD ทดลองคลิกสวิตช์ สังเกตผลที่เกิดขึ้นที่ LED ของบอร์ด (อาจมีการหน่วงบ้าง 2-3 วินาที)

โค้ดโปรแกรม
#include <ESP8266WiFi.h>
#include <IoTtweet.h>
const char *userid = "number user id"; /*IoTtweet account user ID (6 digits, included zeor pre-fix)*/
const char *key = "key of think"; /*IoTtweet registered device key in "MY IOT Garage"*/
const char *ssid = "wifi name"; /*Your-WiFi-router-SSID*/
const char *password = "wifi password"; /*Your-WiFi-password*/
IoTtweet myiot; /*naming your devices*/
void setup() {
Serial.begin(115200);
pinMode(D1,OUTPUT);
String libvers = myiot.getVersion();
Serial.println("IoTtweet Library vesion : " + String(libvers));
Serial.println("\nConnect wifi...");
bool conn = myiot.begin(ssid,password);
if(!conn){
Serial.println("WiFi connection failed.");
}else{
Serial.println("WiFi connected !");
}
}
void loop() {
String sw = myiot.ReadDigitalSwitch(userid,key,1);
delay(10);
if(sw1=="ON")
digitalWrite(D1,HIGH);
else
digitalWrite(D1,LOW);
}
23. ในกรณีที่ต้องการเพิ่มสวิตช์ควบคุมสามารถแก้ไขและเพิ่มได้ดังรูป

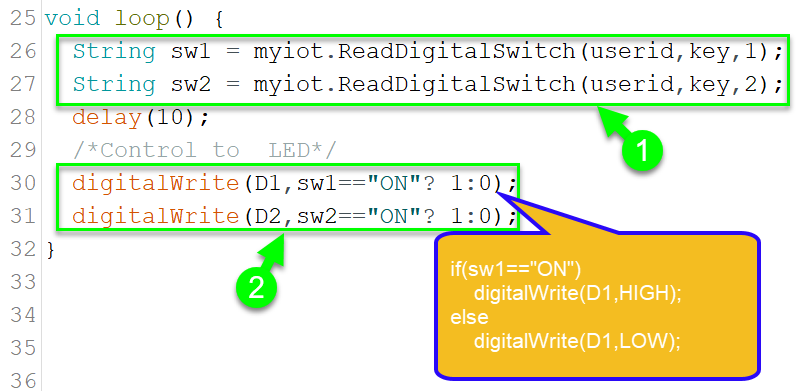
24. ทำการแก้ไขโค้ดโปรแกรมดังรูป (ต้องเพิ่ม pinMode ใน setup ด้วยเมื่อเพิ่มพอร์ตควบคุม)
(1) เพิ่มช่องทางรับค่า จากตัวอย่างสวิตช์กำหนดการเชื่อมต่อเป็น port1, port2 จากการกำหนดหน้า DashBoard
(2) เงื่อนไขควบคุม LED จากตัวอย่างเป็นคำสั่ง if แบบย่อ

โค้ดโปรแกรม
#include <ESP8266WiFi.h>
#include <IoTtweet.h>
const char *userid = "number user id"; /*IoTtweet account user ID (6 digits, included zeor pre-fix)*/
const char *key = "key of think"; /*IoTtweet registered device key in "MY IOT Garage"*/
const char *ssid = "wifi name"; /*Your-WiFi-router-SSID*/
const char *password = "wifi password"; /*Your-WiFi-password*/
IoTtweet myiot; /*naming your devices*/
void setup() {
Serial.begin(115200);
pinMode(D1,OUTPUT);
pinMode(D2,OUTPUT);
String libvers = myiot.getVersion();
Serial.println("IoTtweet Library vesion : " + String(libvers));
/*Connect WiFi*/
Serial.println("\nConnect wifi...");
bool conn = myiot.begin(ssid,password);
if(!conn){
Serial.println("WiFi connection failed.");
}else{
Serial.println("WiFi connected !");
}
}
void loop() {
String sw1 = myiot.ReadDigitalSwitch(userid,key,1);
String sw2 = myiot.ReadDigitalSwitch(userid,key,2);
delay(10);
/*Control to LED*/
digitalWrite(D1,sw1=="ON"? 1:0);
digitalWrite(D2,sw2=="ON"? 1:0);
}
25. การเชื่อมต่อ

« แก้ไขครั้งสุดท้าย: กุมภาพันธ์ 18, 2018, 09:54:04 AM โดย admin »

บันทึกการเข้า