« เมื่อ: กุมภาพันธ์ 11, 2018, 04:09:22 PM »
งานครั้งที่ 35 [iot#10 iottweet] แสดงค่าความชื้นและอุณภูมิด้วย iottweet iottweet มีวิตเจ็ตที่แสดงค่าที่รับเข้ามาจากบอร์ด (Thing) โดยค่าที่รับมาแสดงเป็นข้อมูลตัวเลข สามารถแสดงผลได้ 2 แบบคือแสดงเป็นกราฟและแสดงเป็นเกจ ณ ปัจจุบัน (2018) iottweet รับค่าตัวเลขได้สูงสุด 4 จำนวน ซึ่งหน้าต่างตั้งค่ารับจะเรียกว่า slot สำหรับผู้ที่ยังไม่ได้สมัครใช้งาน iottweet สามารถศึกษาขั้นตอนได้จากงานครั้งที่ 33 [iot#8 iottweet ] เริ่มต้นการใช้งาน iottweet และในงานครั้งนี้เป็นการส่งค่าอุณหภูมิและความชื้นซึ่งการเขียนโค้ดที่บอร์ดควบคุมจำเป็นต้องมีไลบรารี่ท่านใดยังไม่ได้ดำเนินการให้ศึกษาขั้นตอนได้ในงานครั้งที่ 8 การเขียนโปรแกรมอ่านค่าอุณหภูมิและความชื้นด้วย DHT22 เบื้องต้น
คอนเซ็ปต์หลักของงาน
บอร์ดส่งค่าตัวเลขขึ้นเซิร์ฟเวอร์เพื่อแสดงผลหน้าเวปไซต์
[ขั้นตอนการดำเนินการ]
-สร้างช่องใช้งาน (รายละเอียดของขั้นตอนการสร้างให้ดูจากงานครั้งที่ 33)
-นำค่า Key มาเขียนโค้ดเพื่อสื่อสารระหว่างบอร์ดกับเซิร์ฟเวอร์
-ออกแบบหน้าเวปสำหรับใช้สื่อสารกับบอร์ด
-เขียนโค้ดเพื่อใช้งาน
ซึ่งรายละเอียดเป็นดังนี้
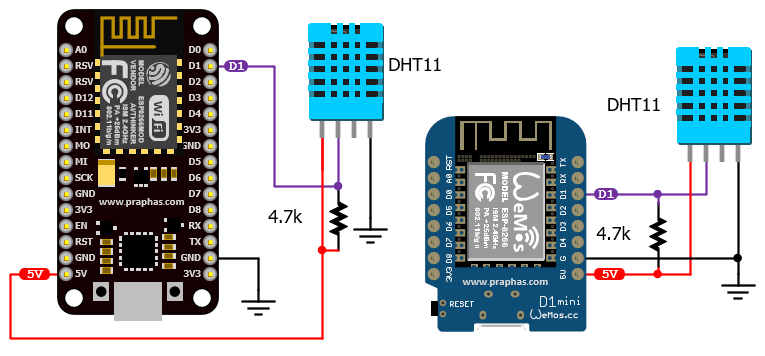
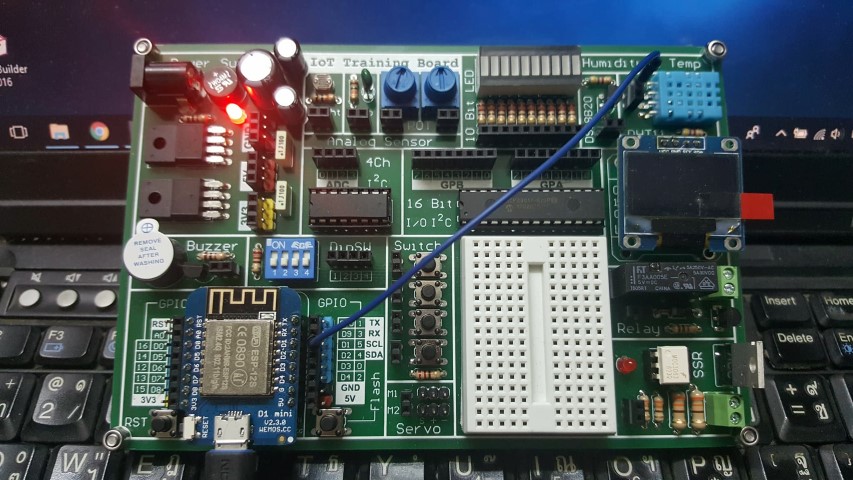
1. วงจรที่ใช้ทดลอง ทั้งที่เป็นบอร์ด NodeMCU และ WeMOS D1 mini

ส่วนจัดการเวปไซต์
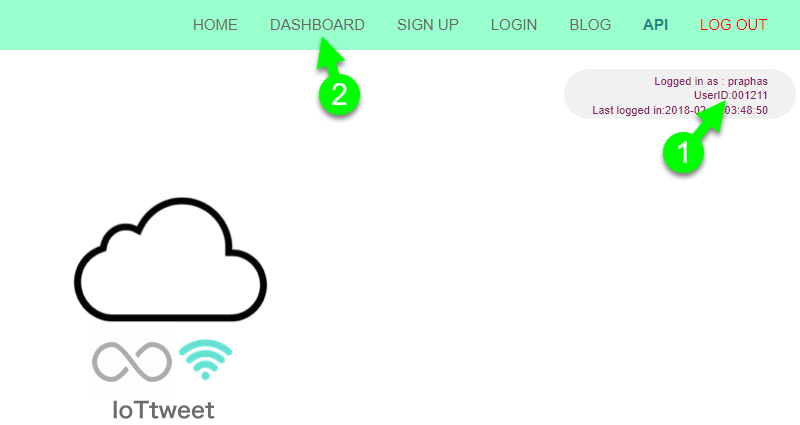
2. ทำการ Log in
(1) จะได้ User ID ซึ่งเป็นตัวเลข 6 หลักโดยจะนำค่านี้ไปใช้ในโค้ดโปรแกรม
(2) คลิกที่ DASHBOARD เพื่อสร้างหน้าต่างการสื่อสาร

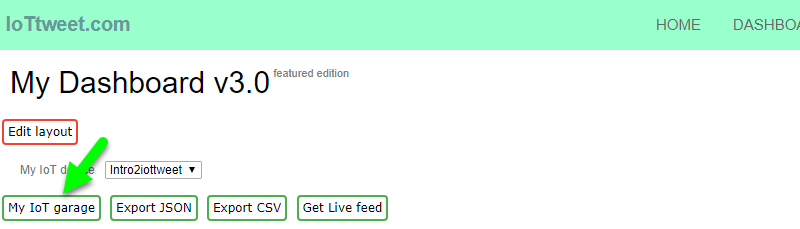
3. คลิกที่ My IoT Garage เพื่อสร้างช่องทางการสื่อสาร (Thing)

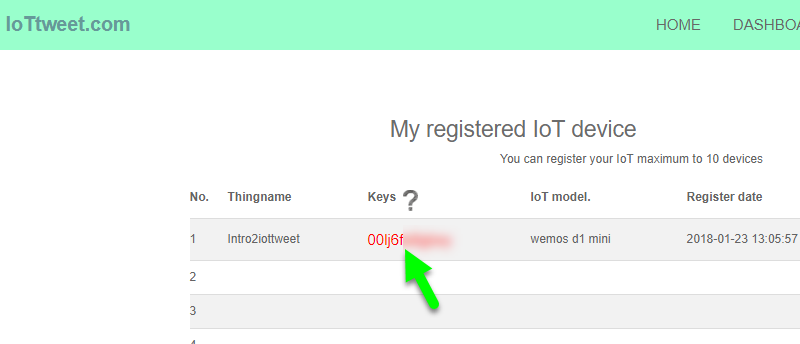
4. คัดลอก key ของ Thing ที่ต้องการสื่อสารเพื่อในไปใส่ในโค้ดโปรแกรม (หากยังไม่ได้สร้าง Thing ให้กลับไปดูขั้นตอนการสร้างในงานครั้งที่ 33)

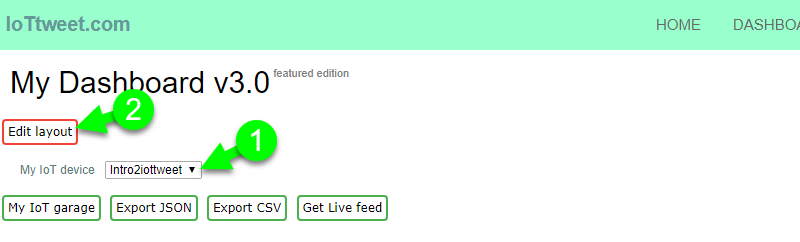
5. คลิกกลับไปยังหน้า DASHBOARD เพื่อออกแบบหน้าต่างการเชื่อมต่อ
(1) คลิกเลือกรายการอุปกรณ์เชื่อมต่อ (Think) สำหรับจะออกแบบหน้าต่าง
(2) คลิกที่ Edit layout เพื่อสร้าง/แก้ไข หน้าต่างการเชื่อมต่อ

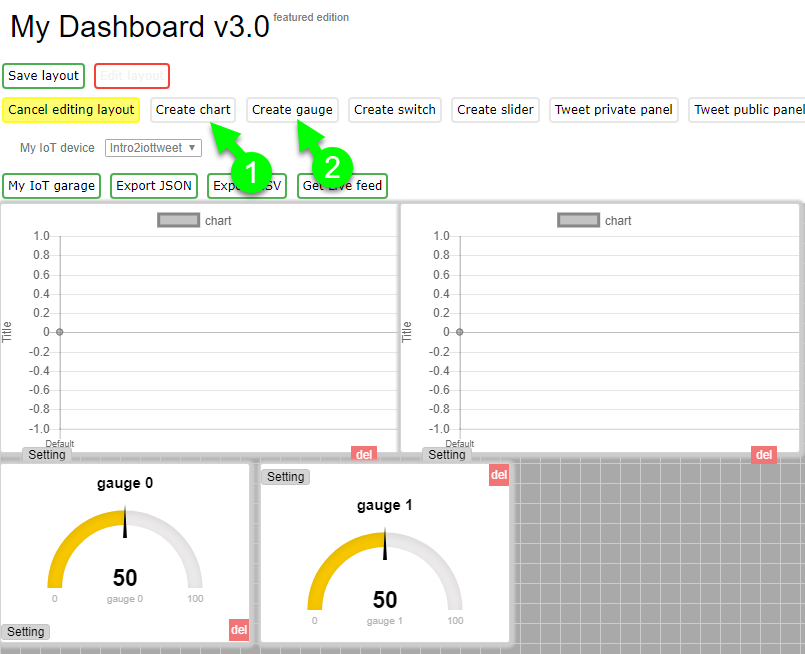
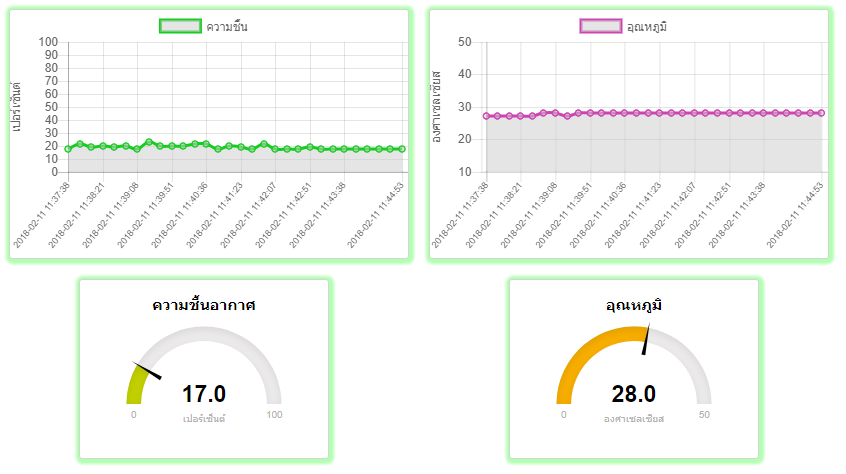
6. งานครั้งนี้เป็นการแสดงค่าตัวเลขที่ส่งมาจากบอร์ด (Thing) สามารถแสดงได้ 2 แบบ
(1) คลิกเลือกแสดงกราฟ
(2) คลิกเลือกแสดงเป็นเกจ
*เมื่อเลือกแล้วสามารถเคลื่อนย้ายตำแหน่งได้โดยการคลิกค้างแล้วลากไปยังตำแหน่งที่ต้องการ

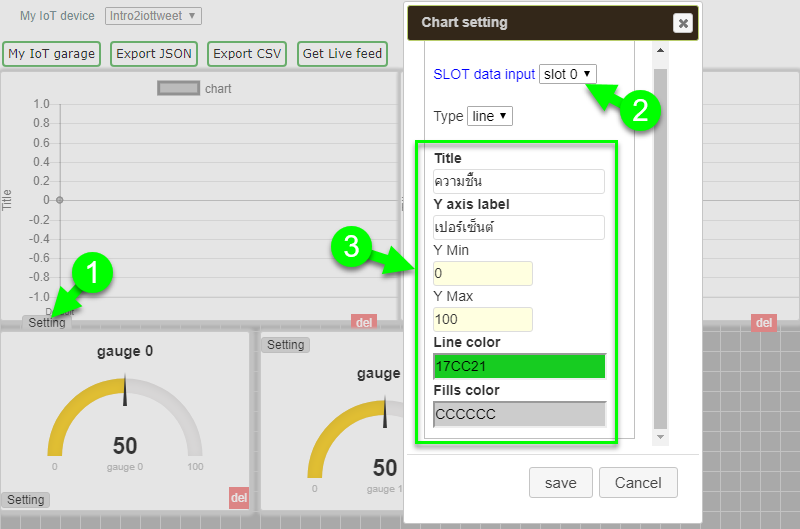
7. ตั้งค่าใช้งานกราฟให้แสดงเป็นค่าความชื้นในอากาศ
(1) คลิก setting
(2) คลิกเลือกข้อมูลที่ใช้แสดง ในที่นี้เลือก slot0 ซึ่งเป็นข้อมูลตัวแรกที่ส่งเข้ามา
(3) ตั้งค่ากราฟในการแสดงผล

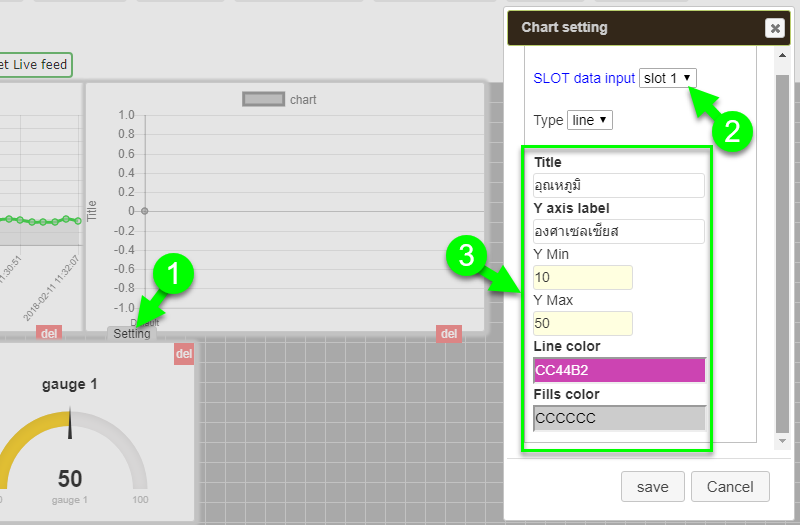
8. ตั้งค่าใช้งานกราฟให้แสดงเป็นอุณหภูมิ
(1) คลิก setting
(2) คลิกเลือกข้อมูลที่ใช้แสดง ในที่นี้เลือก slot1 ซึ่งเป็นข้อมูลตัวที่สองที่ส่งเข้ามา
(3) ตั้งค่ากราฟในการแสดงผล

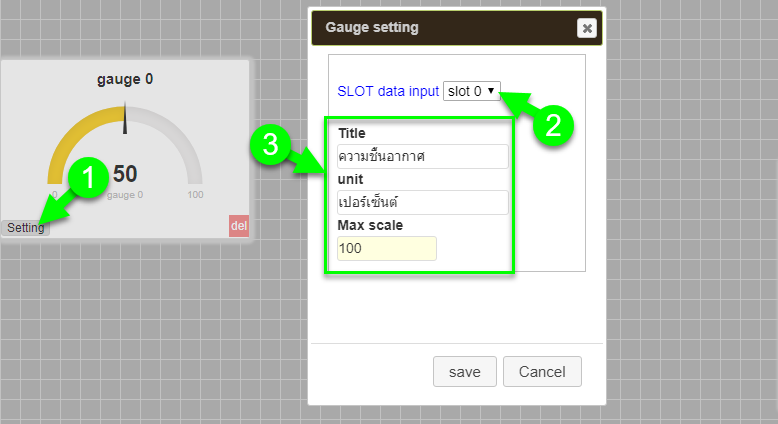
9. ตั้งค่าใช้งานเกจให้แสดงเป็นค่าความชื้นในอากาศ
(1) คลิก setting
(2) คลิกเลือกข้อมูลที่ใช้แสดง ในที่นี้เลือก slot0 ซึ่งเป็นข้อมูลตัวแรกที่ส่งเข้ามา
(3) ตั้งค่าเกจในการแสดงผล

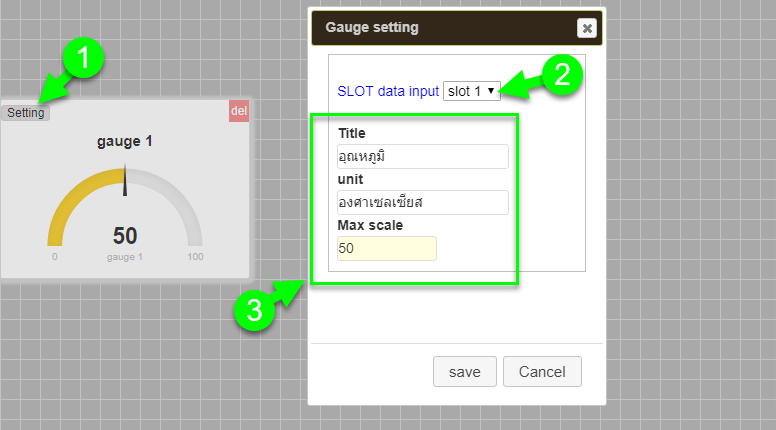
10. ตั้งค่าใช้งานเกจให้แสดงเป็นค่าอุณหภูมิ
(1) คลิก setting
(2) คลิกเลือกข้อมูลที่ใช้แสดง ในที่นี้เลือก slot1 ซึ่งเป็นข้อมูลตัวที่สองที่ส่งเข้ามา
(3) ตั้งค่าเกจในการแสดงผล

ส่วนจัดการโค้ด
เนื่องจากการทำงานของบอร์ดแบ่งเป็นสองส่วนหลัก ๆ โดยแต่ละส่วนจำเป็นต้องใช้คาบเวลาที่เหมาะสมในการทำงานดังนี้
-ตัวเซนเซอร์ DHT ควรใช้คาบเวลาในการอ่านค่าไม่ต่ำกว่า 2 วินาทีในกรณีที่ใช้ DHT22 และไม่ต่ำกว่า 1 วินาทีเมื่อใช้ DHT11
-คาบเวลาในการส่งค่าขึ้นเซิร์ฟเวอร์ไม่ควรต่ำกว่า 15 วินาทีต่อการส่ง 1 ครั้ง
ดังนั้นเพื่อให้การเขียนโค้ดง่ายขึ้นขอแนะนำให้ใช้ไลบรารี่กำหนดคาบเวลาทำงานในฟังก์ชั่นย่อยที่ชื่อว่า SimpleTime มีขั้นตอนการดำเนินการดังนี้
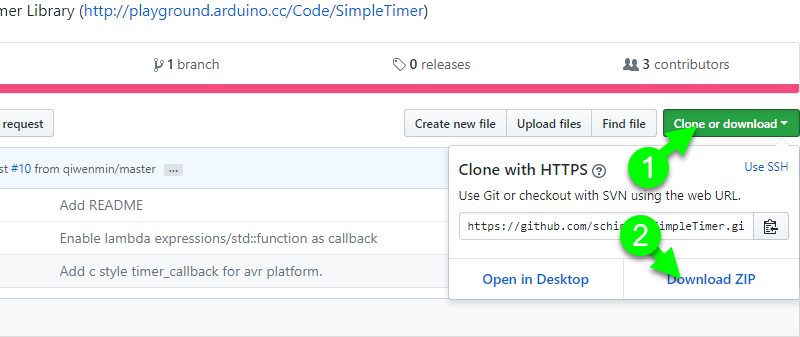
11. เข้าไปที่เวปไซต์ https://github.com/schinken/SimpleTimer ทำการดาวน์โหลดไลบรารี่ คลิกที่ (1)->(2)

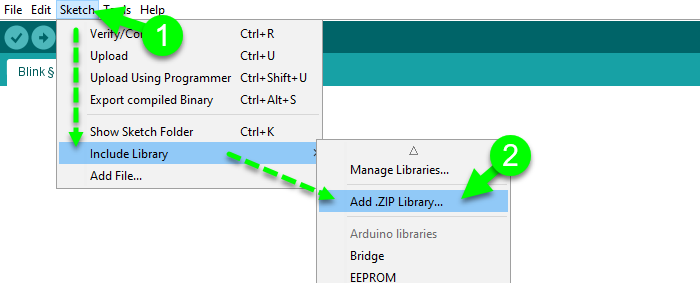
12. ติดตั้งไลบรารี่จากไฟล์ที่ดาวน์โหลดมาดังรูป

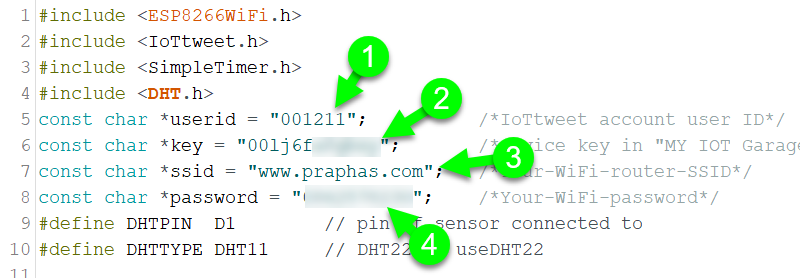
13. แก้ค่าต่าง ๆ ของโค้ดโปรแกรมดังนี้
(1) userid ที่คัดลอกมาจากเวปไซต์
(2) key ของ Thing ที่คัดลอกมาจากเวปไซต์
(3) ใส่ชื่อไวไฟที่บอร์ดควบคุมใช้เชื่อมต่อ
(4) ใส่พาสเวิร์ดไวไฟ (ในกรณีที่ไวไฟมีการใช้รหัสผ่าน แต่ถ้าไม่มีให้ใช้ "")

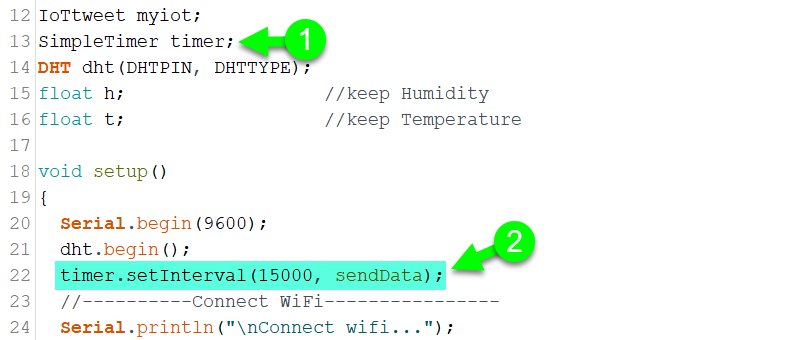
14. การใช้งานไลบรารี่ SimpleTime
(1) เริ่มใช้งานไลบรารี่
(2) กำหนดคาบเวลา (หน่วยเป็นมิลลิวินาที) ในการวนไปทำงานในฟังก์ชั่น และชื่อฟังก์ชั่นที่ต้องการให้ไปทำ

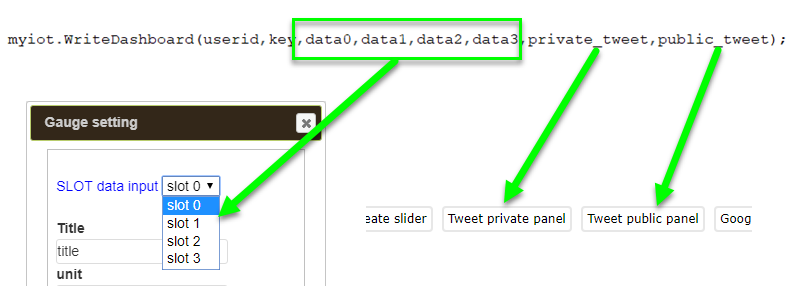
15. รูปแบบของการกำหนดค่าของฟังก์ชั่นในการส่งค่าขึ้นเซิร์ฟเวอร์
(1) ข้อมูลที่ส่งขึ้นจำนวน 4 ค่าซึ่งเป็นข้อมูลที่เป็นตัวเลข
(2) ข้อความที่ต้องการส่งขึ้นข้อความที่ 1 จะปรากฏเมื่อใช้วิตเจ็ต Tweet private panel
(3) ข้อความที่ต้องการส่งขึ้นข้อความที่ 2 จะปรากฏเมื่อใช้วิตเจ็ต Tweet public panel

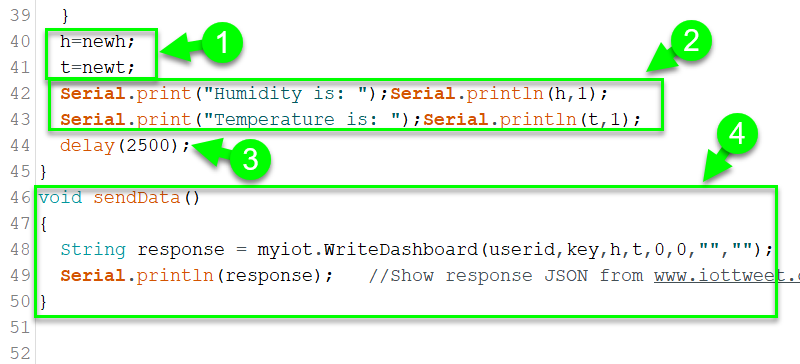
16. รายละเอียดโค้ดโปรแกรม
(1) ส่งค่าอุณภูมิและความชื้อเข้าในตัวแปรหากสามารถอ่านค่าได้
(2) แสดงค่าที่อ่านได้จากเซนเซอร์
(3) หน่วงเวลาสำหรับการวนอ่านค่าจากเซนเซอร์
(4) ฟังก์ชั่นย่อยที่ส่งค่าขึ้นเซอร์เวอร์ ในที่นี้ส่งค่าขึ้นเพียง 2 ค่า

โค้ดโปรแกรม
#include <ESP8266WiFi.h>
#include <IoTtweet.h>
#include <SimpleTimer.h>
#include <DHT.h>
const char *userid = "number user id"; /*IoTtweet account user ID */
const char *key = "key of think"; /*IoTtweet registered device key in "MY IOT Garage"*/
const char *ssid = "wifi name"; /*Your-WiFi-router-SSID*/
const char *password = "wifi password"; /*Your-WiFi-password*/
#define DHTPIN D1 /* pin of sensor connected to*/
#define DHTTYPE DHT11 /* DHT22 if useDHT22*/
IoTtweet myiot;
SimpleTimer timer;
DHT dht(DHTPIN, DHTTYPE);
float h; /*keep Humidity*/
float t; /*keep Temperature*/
void setup()
{
Serial.begin(9600);
dht.begin();
timer.setInterval(15000, sendData);
/*----------Connect WiFi----------------*/
Serial.println("\nConnect wifi...");
bool conn = myiot.begin(ssid,password);
if(!conn)
Serial.println("WiFi connection failed.");
else
Serial.println("WiFi connected !");
}
void loop()
{
timer.run();
float newh = dht.readHumidity();
float newt = dht.readTemperature();
if (isnan(newh) || isnan(newt)) {
Serial.println("Failed to read from DHT sensor!");
return;
}
h=newh;
t=newt;
Serial.print("Humidity is: ");Serial.println(h,1);
Serial.print("Temperature is: ");Serial.println(t,1);
delay(2500);
}
void sendData()
{
String response = myiot.WriteDashboard(userid,key,h,t,0,0,"","");
Serial.println(response); /*Show response JSON from www.iottweet.com*/
}
17. หลังจากการ upload โค้ด ทำการเปิดหน้า DASHBOARD ของเวป iottweet สังเกตผล

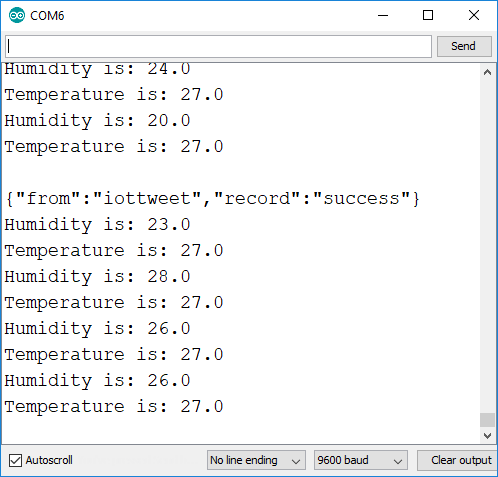
18. สังเกตผลการทำงานของบอร์ดจากค่าที่แสดงในหน้าต่าง Serial monitor

19. วงจรเชื่อมต่อ

« แก้ไขครั้งสุดท้าย: กุมภาพันธ์ 18, 2018, 10:04:20 AM โดย admin »

บันทึกการเข้า