« เมื่อ: กุมภาพันธ์ 25, 2018, 10:52:01 AM »
งานครั้งที่ 38 [iot#13 Anto] แสดงค่าสถานะของขาพอร์ตด้วย Anto Anto สามารถรับค่าที่ส่งมาจากบอร์ดเข้ามาเป็นตัวเลข 1,0 ได้ โดยสามารถแสดงเป็นสถานะเป็นสวิตช์ ON, OFF หรือแสดงผลเป็นวิตเจ็ตที่เป็นหลอดไฟทำให้ผู้ใช้งานสามารถสะดวกในการอ่านค่ายิ่งขึ้น สำหรับผู้ที่ยังไม่ได้สมัครใช้งาน Anto สามารถศึกษาขั้นตอนได้จากงานครั้งที่ 36 [iot#11 Anto ] เริ่มต้นการใช้งาน Anto (ควบคุม LED)
คอนเซ็ปต์หลักของงาน
บอร์ดส่งสถานะของขาพอร์ตซึ่งเป็นค่า 0, 1 ขึ้นเซิร์ฟเวอร์เพื่อแสดงผลหน้าเวปไซต์
[ขั้นตอนการดำเนินการ]
-สร้าง Thing
-สร้าง Channel (Channel คือช่องทางการสื่อสารซึ่งอยู่ภายใน Thing)
-สร้าง Key รหัสลับของ Thing
-นำค่า Thing, Channel, Key มาเขียนโค้ดเพื่อส่งข้อมูลขึ้นเซิร์ฟเวอร์
-ออกแบบหน้าเวปสำหรับใช้สื่อสารกับบอร์ด
-เขียนโค้ดเพื่อใช้งาน
ซึ่งรายละเอียดเป็นดังนี้
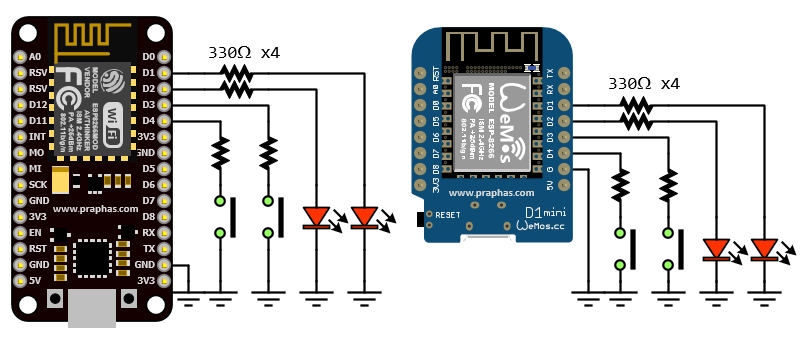
1. วงจรที่ใช้ทดลอง ทั้งที่เป็นบอร์ด NodeMCU และ WeMOS D1 mini

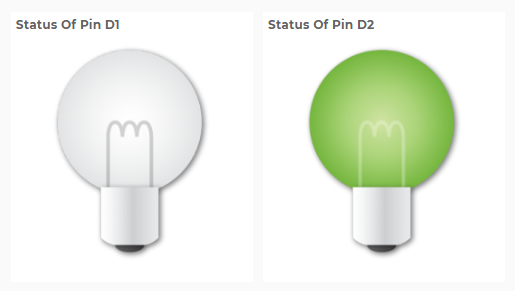
2. งานครั้งนี้เป็นการแสดงสถาะนะลอจิกที่ขาพอร์ตโดยเป้าประสงค์ต้องการแสดงเป็นหลอดไฟดังรูป

ส่วนจัดการเวปไซต์
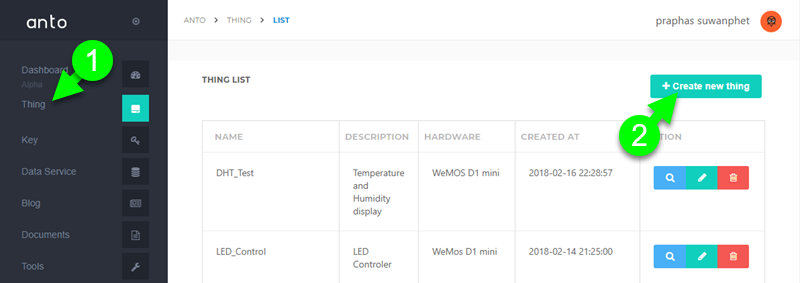
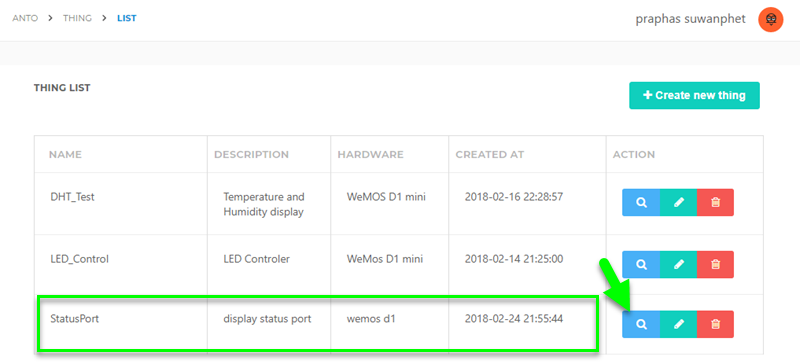
3. เริ่่มจากสร้าง Thing โดยคลิกที่ Thing (1) และ Create new thing (2) ดังรูป

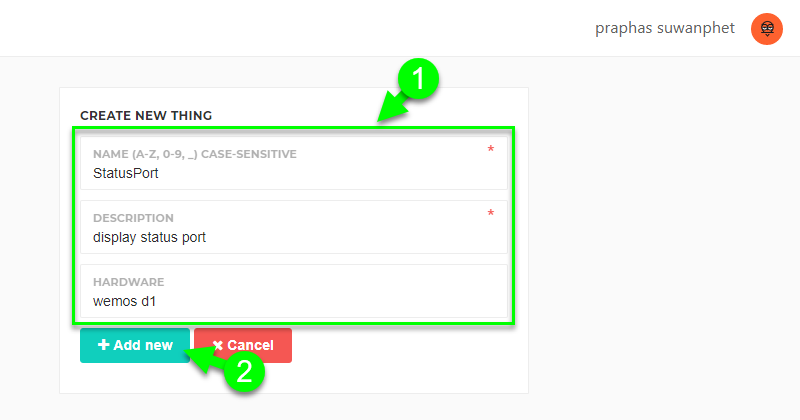
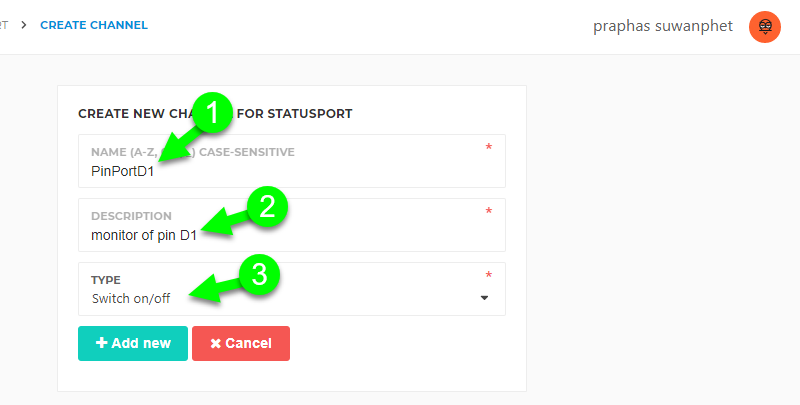
4. ป้อนรายละเอียด Thing(1) โดยในช่อง Name เป็นชื่อ Thing ที่ต้องนำไปใช้ในโค้ดโปรแกรม เมื่อป้อนเรียบร้อยแล้วคลิกที่ Add new (2)

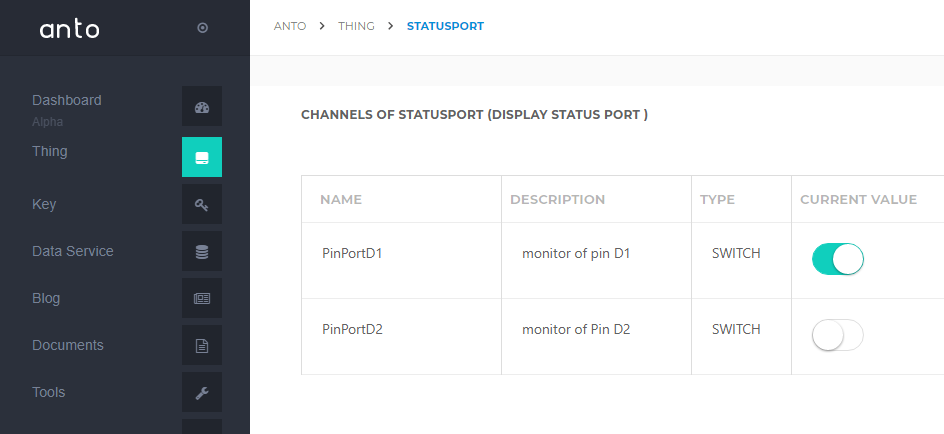
5. รายการ Thing ที่ถูกสร้างขึ้นใหม่ ทำการสร้าง Channel เพื่อเป็นช่องในการสื่อสารข้อมูลโดยคลิกตรงแว่นขยาย

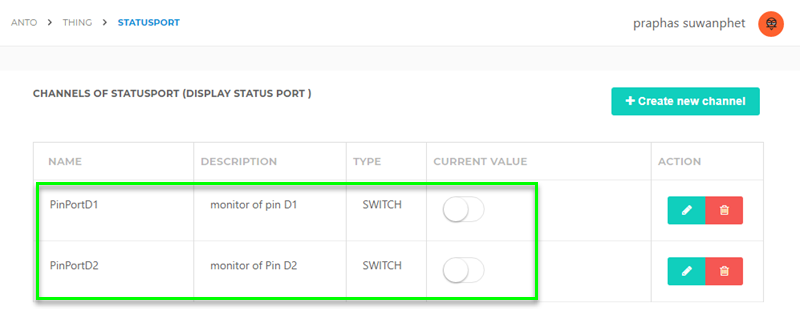
6. ทำการสร้าง Channel โดยตามขั้นตอนดังรูป ในตัวอย่างนี้ทำการสร้างทั้งหมด 2 Channel เพื่อใช้แสดงสถานะของขาพอร์ตจำนวน 2 ขา

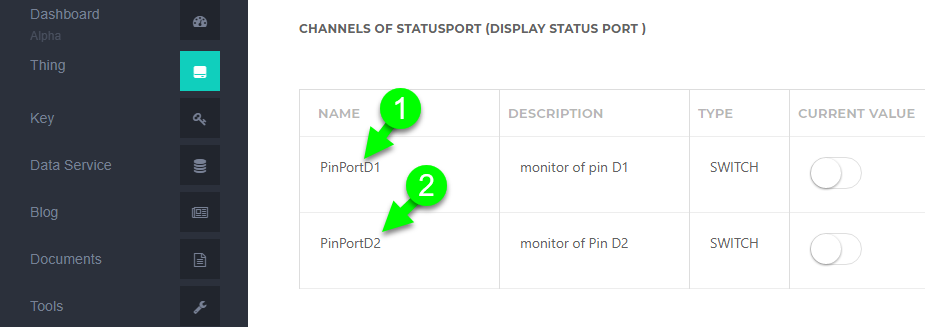
7. เมื่อสร้าง Channel เสร็จจะมีรายการอยู่ 2 รายการ โดยสถานะของขาพอร์ตจะแสดงในรูปแบบของสวิตช์ On/Off

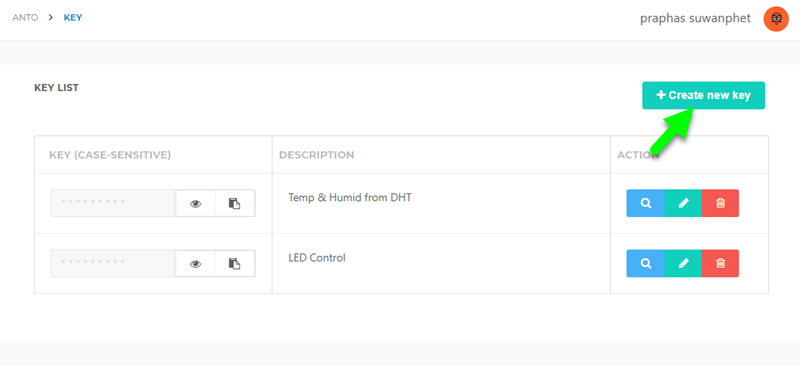
8. สร้างคีย์ของ Channel โดยคลิกที่ Key ในเมนูด้านซ้ายมือ และคลิกสร้างที่ Create new key

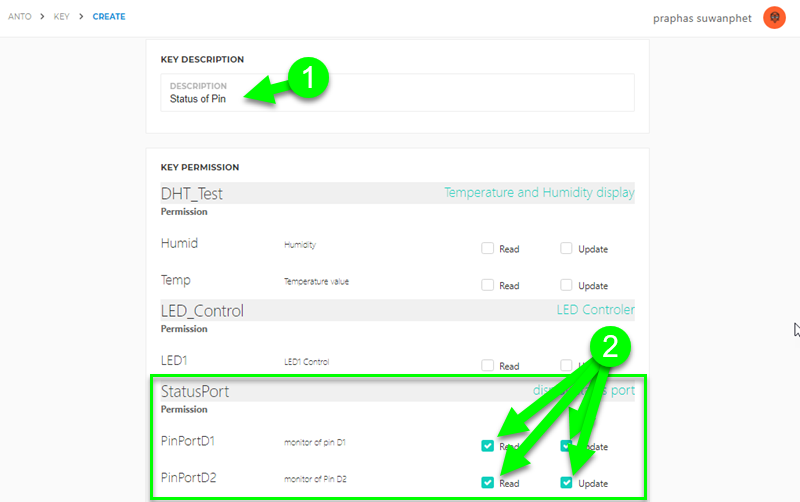
9. ป้อนคำอธิบายของคีย์ที่ต้องการสร้าง (1) แล้วคลิกเลือกการอ่านค่าและอัพเดจใน Channel ที่ต้องการ (เป็น Channel ใน Thing ที่สร้างขึ้นในครั้งนี้)

เตรียมค่าที่เอาไปใช้ในการเขียนโค้ดโปรแกรม
ซึ่งต้องนำค่าจากเวปไซต์ไปใส่ในโค้ดจำนวน 4 อย่างได้แก่
-USERNAME
-Key (Token)
-Thing
-Channel
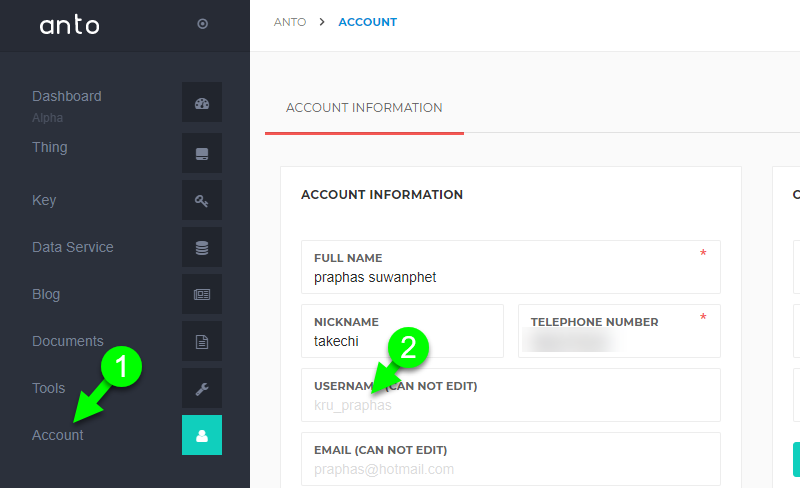
10. UserName ดูได้จากเมนู Account ดังรูป

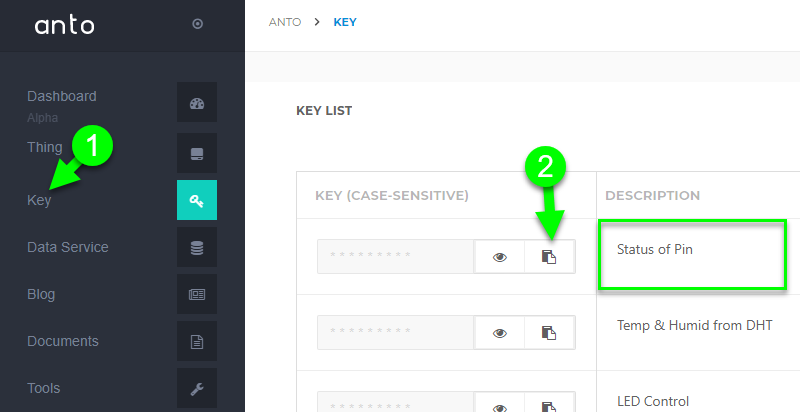
11. Key (Token) ต้องเลือกรายการ Key ที่สร้างให้เชื่อมโยงใน Thing ที่ต้องการใช้งาน
(1) เข้าไปที่เมนู Key
(2) คลิกคัดลอก จากคีย์ที่ถูกสร้างใช้งานในครั้งนี้ (สังเกตจากคำอธิบาย) แล้วนำไปวางในโค้ดโปรแกรม

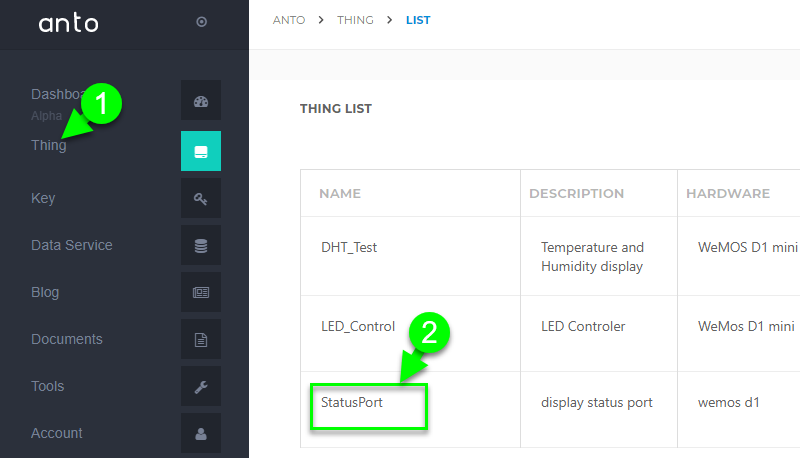
12. Thing คลิกที่เมนู Thing เลือกชื่อที่ต้องการนำไปเขียนโปรแกรม

13. Channel สามารถเข้าไปดูรายการได้โดยคลิกที่แว่นขยายของ Thing

ส่วนจัดการโค้ด
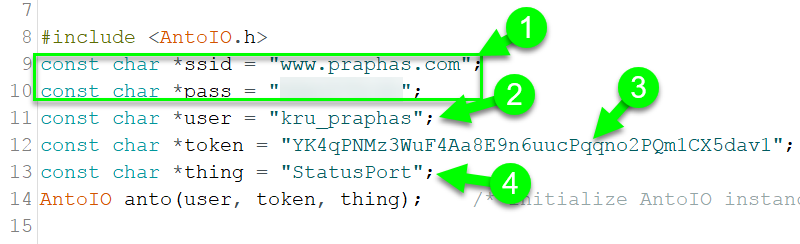
14. แก้ค่าต่าง ๆ ของโค้ดโปรแกรมดังนี้
(1) ใส่รายละเอียดของไวไฟที่บอร์ดควบคุมใช้เชื่อมต่อ
(2) ใส่ค่า user(UserName), token(key),thing(Thing) ที่คัดลอกมาจากเวปไซต์จากข้อ 12-15

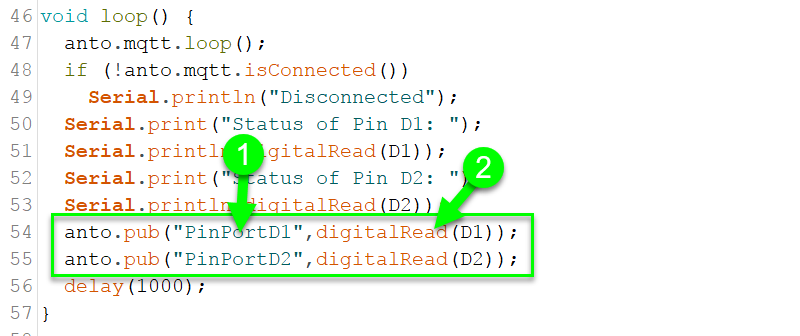
15. ฟังก์ชั่นที่ใช้สำหรับส่งค่าขึ้นเซิร์ฟเวอร์ Anto เป็นดังรูป
(1) ชื่อ Channel ที่ต้องการส่งค่า
(2) ค่าที่ต้องการส่งขึ้น ในตัวอย่างนี้เป็นการส่งค่าสถานะของขาพอร์ตจากการอ่านค่าที่ขาพอร์ตโดยตรง

โค้ดโปรแกรม
#include <AntoIO.h>
const char *ssid = "wifi_name";
const char *pass = "wifi_password";
const char *user = "anto_userName";
const char *token = "thing_key";
const char *thing = "thing_name";
AntoIO anto(user, token, thing);
void setup()
{
Serial.begin(115200);
delay(10);
Serial.println();
Serial.print("Anto library version: ");
Serial.println(anto.getVersion());
Serial.print("\nTrying to connect ");
Serial.print(ssid);
Serial.println("...");
anto.begin(ssid, pass, messageReceived);
Serial.println("\nConnected Anto done");
pinMode(D1,OUTPUT);
pinMode(D2,OUTPUT);
pinMode(D3,INPUT_PULLUP);
pinMode(D4,INPUT_PULLUP);
attachInterrupt(D3,stageD1,FALLING);
attachInterrupt(D4,stageD2,FALLING);
}
void stageD1(){
digitalWrite(D1,!digitalRead(D1));
}
void stageD2(){
digitalWrite(D2,!digitalRead(D2));
}
void loop() {
anto.mqtt.loop();
if (!anto.mqtt.isConnected())
Serial.println("Disconnected");
Serial.print("Status of Pin D1: ");
Serial.println(digitalRead(D1));
Serial.print("Status of Pin D2: ");
Serial.println(digitalRead(D2));
anto.pub("PinPortD1",digitalRead(D1));
anto.pub("PinPortD2",digitalRead(D2));
delay(1000);
}
void messageReceived(String thing, String channel, String payload) {
Serial.print("Recieved: ");
Serial.print(thing);
Serial.print("/");
Serial.print(channel);
Serial.print("-> ");
Serial.println(payload);
}
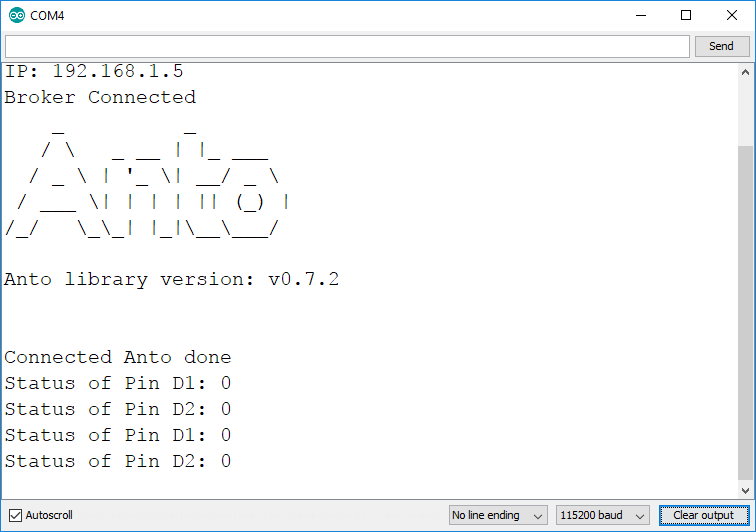
16. หลังจากการ upload โค้ด เปิดหน้า Serial monitor ดูผลการเชื่อมต่อกับเซิร์ฟเวอร์หากเชื่อมต่อได้จะเป็นดังรูป

17. สามารถดูค่าได้จาก Channel ทั้ง 2 ที่สร้างขึ้น

ออกแบบหน้า DashBoard เพื่อแสดงผลหลอดไฟแสดงสถานะ
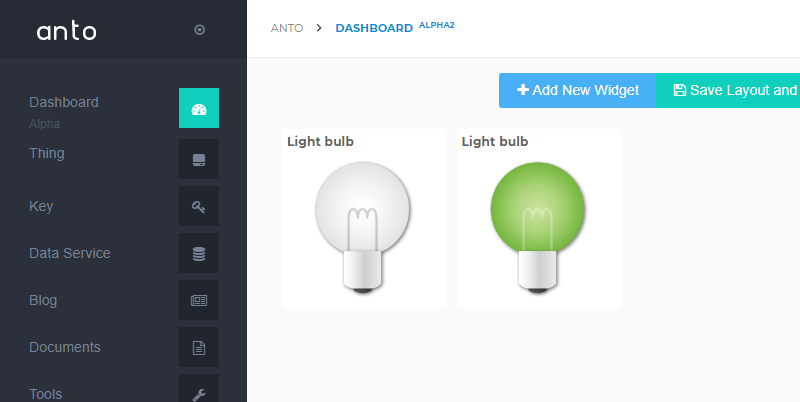
18. การออกแบบหน้า DashBoard เพื่อให้ผู้ใช้งานสะดวกในการอ่านค่า
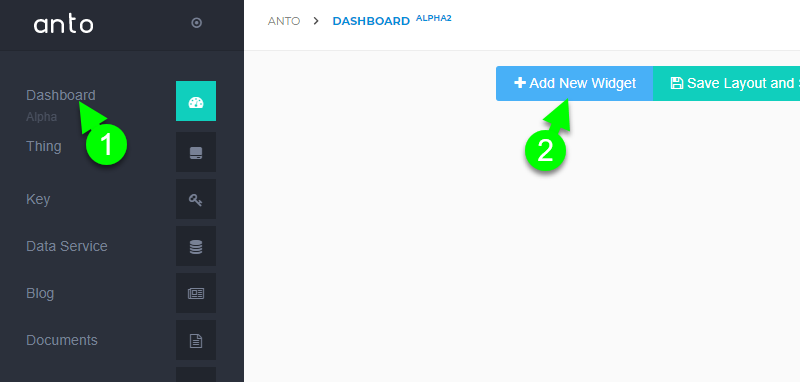
(1) เข้าไปที่เมนู Dashboard
(2) คลิกสร้างใหม่

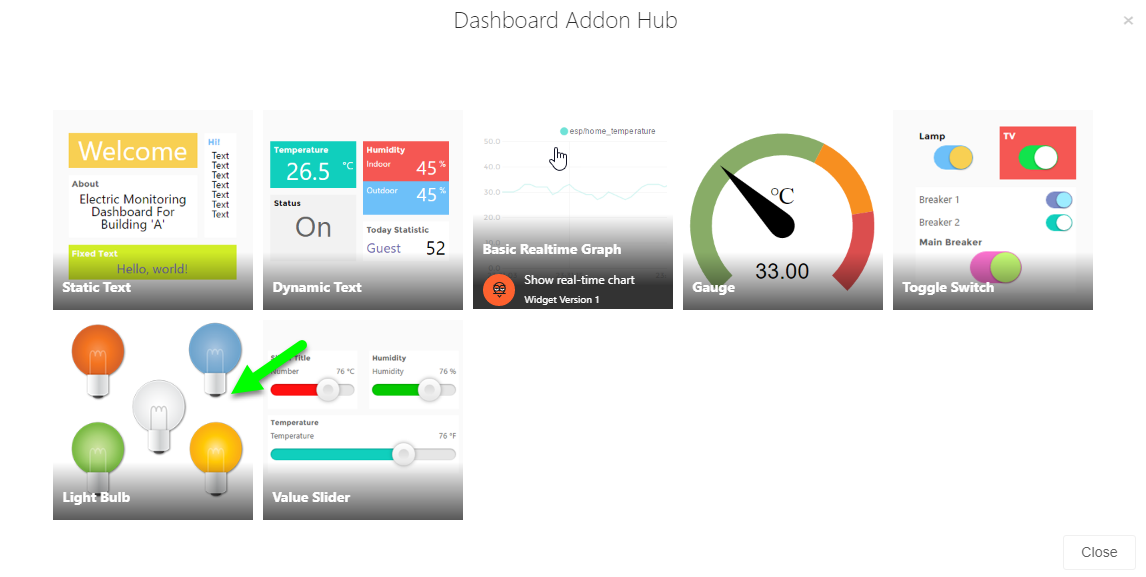
19. เลือกวิตเจ็ตที่ต้องการ ในงานนี้เลือกหลอดไฟในการแสดงผล

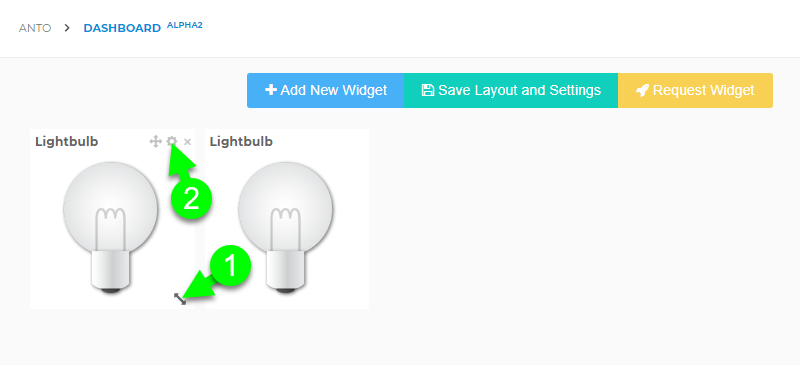
20. ตั้งค่าวิตเจ็ต
(1) ปรับขนาด
(2) ตั้งค่าเชื่อมต่อ

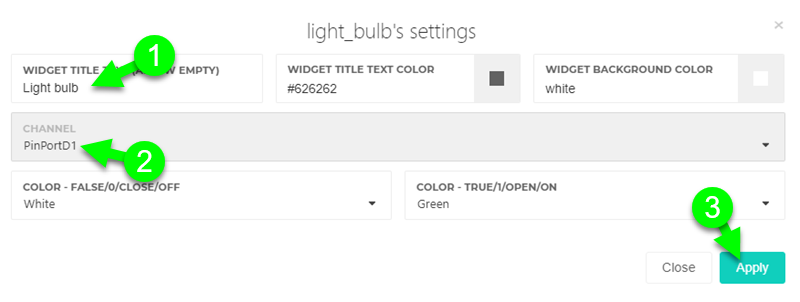
21. ตั้งค่ารายละเอียดของหลอดไฟที่ใช้แสดงผล (ทำทั้ง 2 หลอด)
(1) ข้อความที่ใช้แสดง
(2) ตั้งค่า Channel ในการรับค่าเพื่อแสดงผล

22. หลังตั้งค่าเสร็จเมื่อคลิก Apply สามารถใช้งานได้ทันที

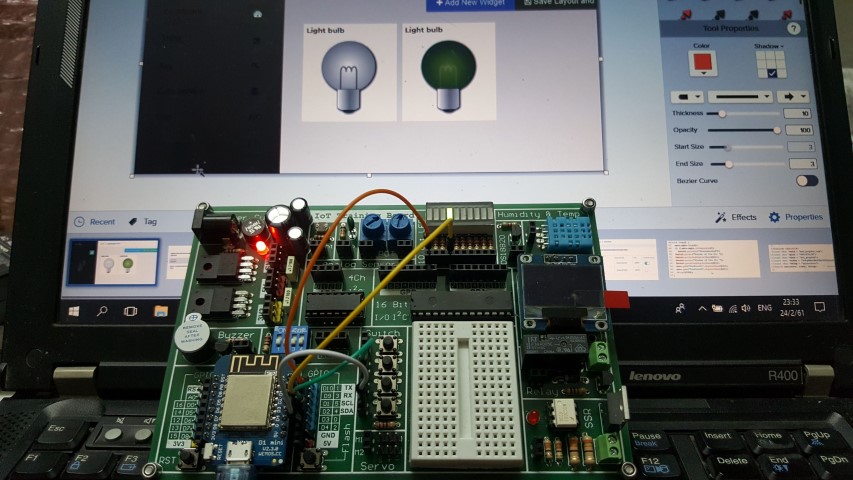
23. วงจรเชื่อมต่อ

« แก้ไขครั้งสุดท้าย: กุมภาพันธ์ 25, 2018, 10:59:08 AM โดย admin »

บันทึกการเข้า