« เมื่อ: เมษายน 20, 2018, 06:14:59 PM »
งานครั้งที่ 41 [iot#16 Firebase] ควบคุมการติดดับ LED ด้วย FirebaseFirebase เป็นบริการ Cloud ชนิดหนึ่งของกูเกิลมีบริการหลากหลายอย่างหนึ่งในนั้นสามารถนำมาใช้งาน iot ได้ ผู้ใช้งานสามารถนำข้อมูลที่ได้นำไปพัฒนาต่อได้หลากหลายอย่างสำหรับงานครั้งนี้เป็นการนำเสนอการควบคุมการติดดับของ LED ผ่านทาง Firebase
คอนเซ็ปต์หลักของงาน
บอร์ดส่งค่า 0 ไปยังโหนดของ Firebase เมื่อตอนเริ่มการทำงานของบอร์ด หลังจากนั้นให้บอร์ดรับค่าที่ส่งจาก Firebase กลับมายังบอร์ดเพื่อควบคุมการติดดับของ LED
[ขั้นตอนการดำเนินการ]
-สร้างโปรเจคงานใน Firebase
-นำรหัสลับของโปรเจคงานใน Firebase มาใส่ในโค้ดโปรแกรม
-นำค่าโฮสต์ของโปรเจคมาใส่ในโปรแกรม
-เขียนโค้ดเพื่อใช้งาน
ซึ่งรายละเอียดเป็นดังนี้
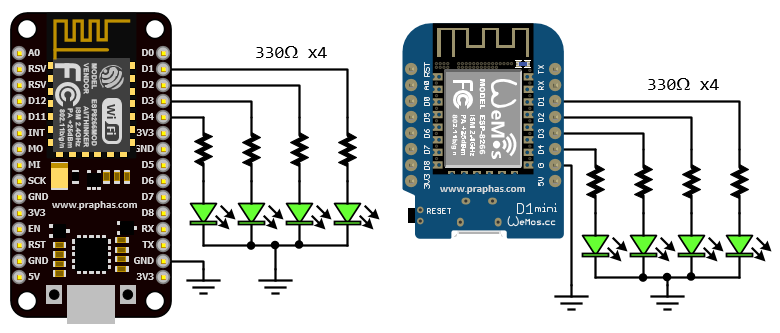
วงจรที่ใช้ทดลอง ทั้งที่เป็นบอร์ด NodeMCU และ WeMOS D1 mini ที่ใช้งานเชื่อมต่อเดิมในงานนั้น ๆ ตัวอย่างเช่น

ส่วนจัดการ Firebase
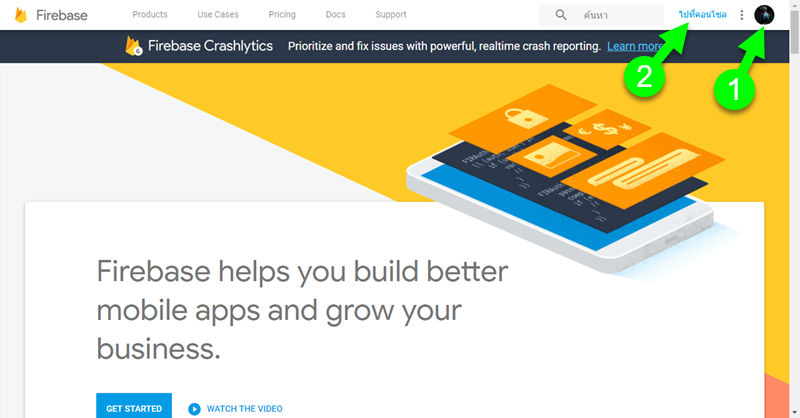
1. เริ่มขั้นตอนสร้างโปรเจค โดยเข้าไปที่ https://firebase.google.com
(1) ล็อกอินด้วยอีเมล์ gmail (หากไม่มีให้สมัครใช้งาน gmail ก่อน)
(2) คลิกที่ปุ่ม "ไปที่คอนโซล"

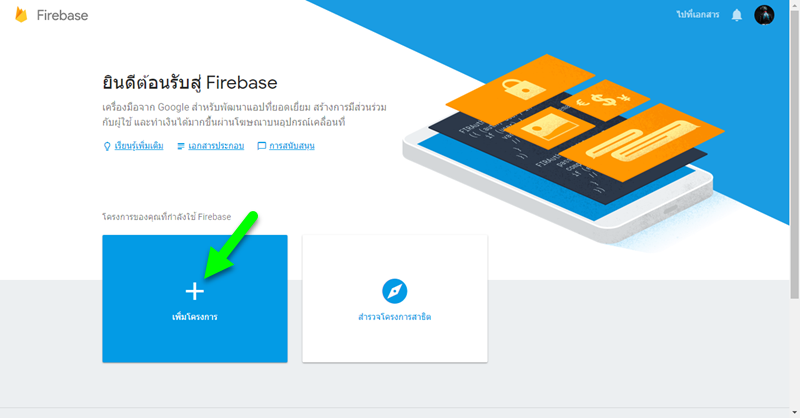
2. คลิกสร้างโปรเจค โดยคลิกที่คำว่า "เพิ่มโครงการ"

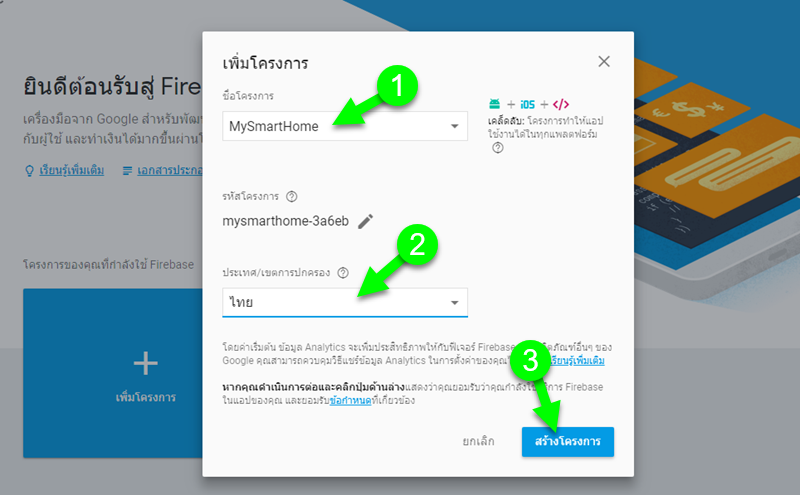
3. ใส่รายละเอียดของโปรเจค
(1) ตั้งชื่อโปรเจค
(2) เลือกประเทศ
(3) คลิกสร้างโครงการ

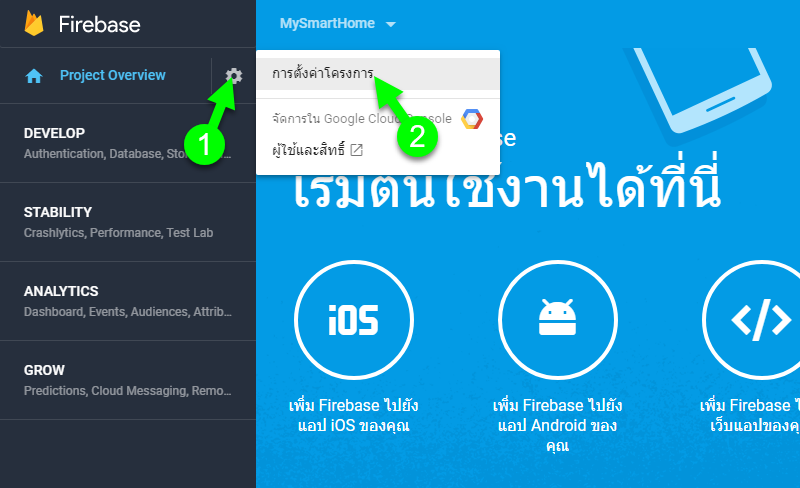
4. ขั้นตอนไปหา รหัสลับ โดยเริ่มจาก
(1) คลิกที่รูปเฟือง
(2) คลิก "การตั้งค่าโครงการ"

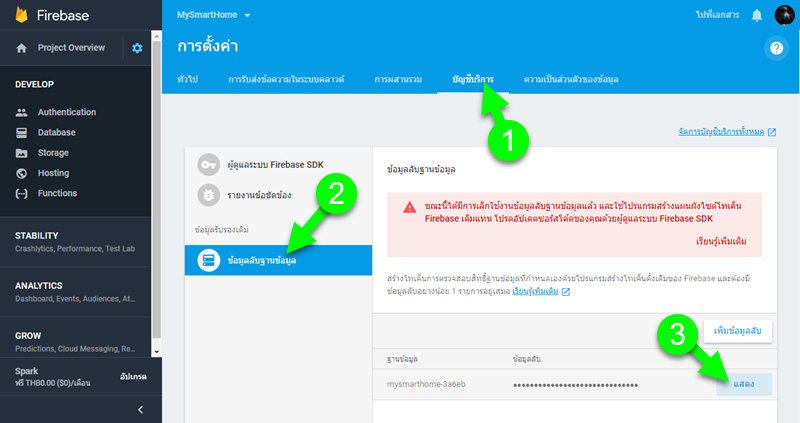
5. ดำเนินการต่อโดย
(1) คลิกที่แท็ป "บัญชีบริการ"
(2) คลิกที่ "ข้อมูลลับฐานข้อมูล"
(3) เลื่อนเมาส์มาลอย ๆ ในส่วนท้ายข้อความที่เป็น ........ แล้วคลิกที่คำว่า "แสดง"

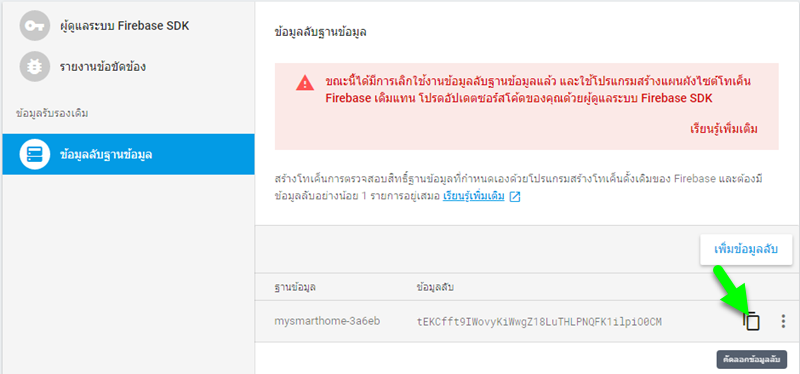
6. รหัสลับเดิมที่เป็นจุด ๆ จะแสดงเป็นตัวอักษร ให้คลิกที่รูปสี่เหลี่ยมเพื่อคัดลอกนำไปใช้งาน (อาจนำไปว่าในเอกสารใด ๆ เพื่อพักไว้ก่อน)

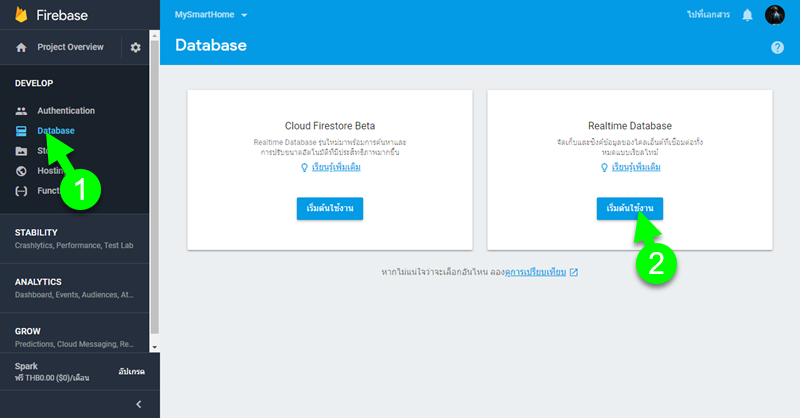
7. ทำการสร้างดาต้าเบส
(1) คลิกที่ "Database"
(2) คลิกที่ "เริ่มต้นการใช้งาน" ในกลุ่มของ "Realtime Database"

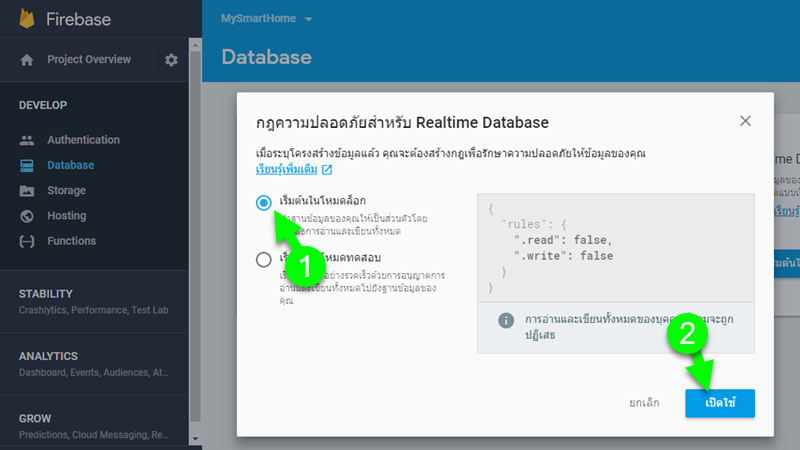
8. กฏความปลอดภัย คลิกที่ (1) และ (2) ตามลำดับ

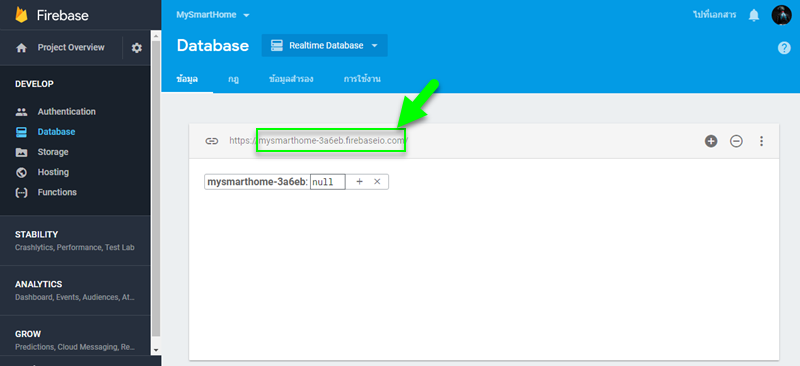
9. คัดลอกตำแหน่งโฮสต์ โดยเอาเฉพาะข้อความที่อยู่หลัง // และอยู่ก่อน /

ส่วนจัดการโค้ด
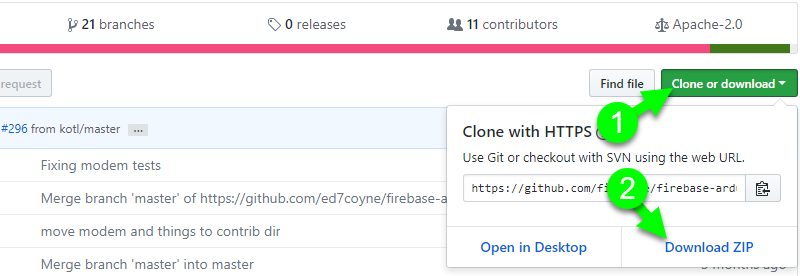
10. การใช้งาน Firebase จำเป็นต้องเพิ่่มไลบรารี่เพื่อให้สามารถใช้งานได้ โดยเข้าไปดาวน์โหลดไลบรารี่เป็นไฟล์ zip ได้ที่
https://github.com/firebase/firebase-arduino

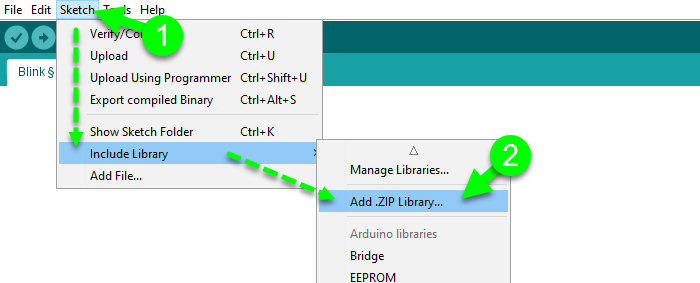
11. ดำเนินการติดตั้งไลบรารี่ ดังรูป

คำสั่งต่างๆของ Library ที่มีให้ใช้งาน
void set(String path, JsonVariant value)
void setBool(String path, String value)
void setInt(String path, String value)
void setFloat(String path, String value)
void setString(String path, String value)
String push(String path, JsonVariant value)
String pushBool(String path, String value)
String pushInt(String path, String value)
String pushFloat(String path, String value)
String pushString(String path, String value)
FirebaseObject get(String path)
bool getBool(String path)
int getInt(String path)
float getFloat(String path)
String getString(String path)
void remove(String path)
void stream(String path)
bool available()
bool success()
bool failed()
String error()
FirebaseObject readEvent()
งานครั้งนี้เป็นตัวอย่างการใช้คำสั่ง 2 คำสั่งคือ .setInt และ .getInt
โค้ดโปรแกรม
#include <ESP8266WiFi.h>
#include <FirebaseArduino.h>
#define WIFI_SSID "wifi_name"
#define WIFI_PASSWORD "wifi_password"
#define FIREBASE_HOST "host_firebase"
#define FIREBASE_AUTH "secret_code"
#define LED1 D1
#define LED2 D2
#define LED3 D3
#define LED4 D4
void setup() {
Serial.begin(115200);
Serial.println(WiFi.localIP());
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("connecting");
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
Serial.print("connected: ");
Serial.println(WiFi.localIP());
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
pinMode(LED3, OUTPUT);
pinMode(LED4, OUTPUT);
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH);
Firebase.setInt("device/LED1", 0);
Firebase.setInt("device/LED2", 0);
Firebase.setInt("device/LED3", 0);
Firebase.setInt("device/LED4", 0);
}
void loop() {
digitalWrite(LED1, Firebase.getInt("device/LED1"));
digitalWrite(LED2, Firebase.getInt("device/LED2"));
digitalWrite(LED3, Firebase.getInt("device/LED3"));
digitalWrite(LED4, Firebase.getInt("device/LED4"));
delay(200);
}
12. แก้ไขค่าต่าง ๆ ในโปรแกรม
(1) ชื่อไฟไวและพาสเวิร์ดไวไฟ
(2) โฮสต์ของโปรเจคที่ได้จากคัดลอกในข้อ 9
(3) รหัสลับของโปรเจคที่ได้จากคัดลอกในข้อ 6

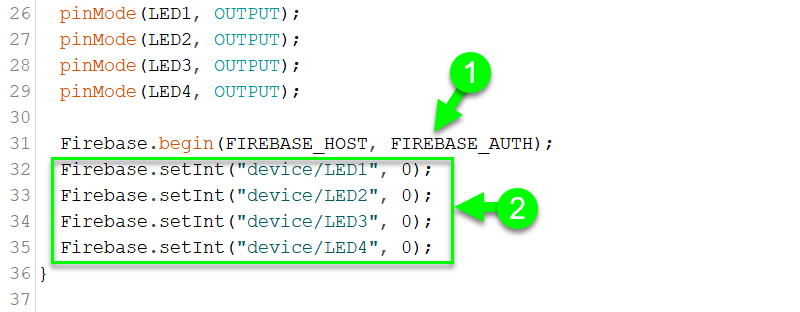
13. ฟังก์ชั่นใช้งาน Firebase
(1) เริ่มใช้งาน Firebase
(2) ส่งค่าตัวเลขไปยังโนดที่กำหนด

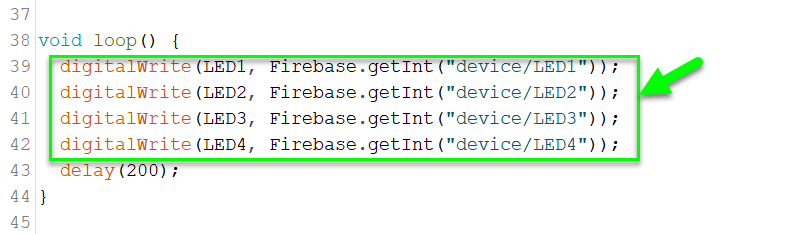
14. รับค่าตัวเลขจากโนดต่าง ๆ ของ Firebase มาควบคุมการติดดับของ LED

ทดสอบการทำงาน
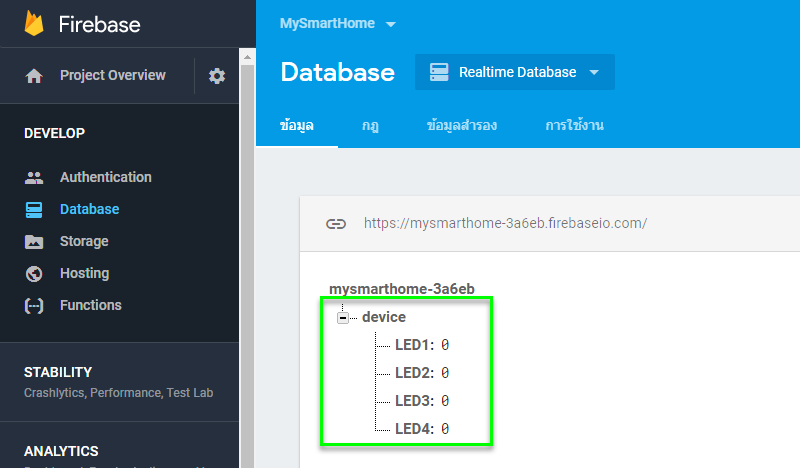
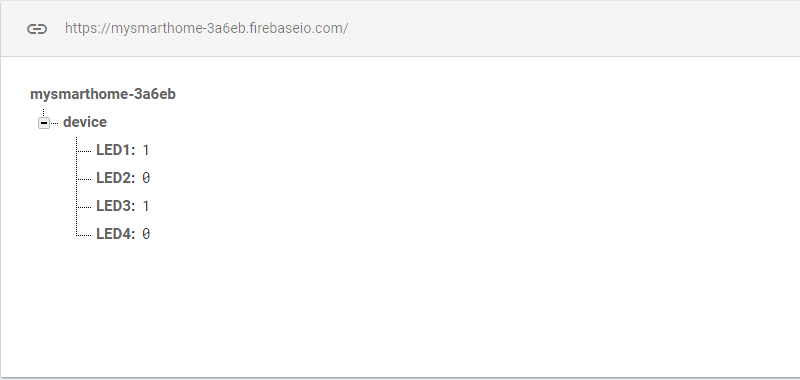
15. หลังจากการ upload โค้ด สังเกตผลที่เกิดขึ้นที่เวป firebase

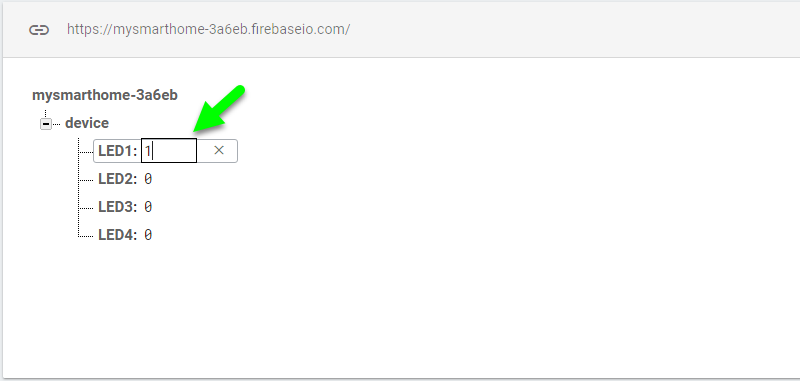
16. ทดลองคลิกที่ตัวเลข ทำการเปลี่ยนค่าเป็นเลข 1 และสังเกตผลที่เกิดขึ้นที่บอร์ดทดลอง

17. ทดลองเปลี่ยนตัวอื่น ๆ สังเกตผลที่เกิดขึ้นที่บอร์ดทดลอง

« แก้ไขครั้งสุดท้าย: เมษายน 22, 2018, 10:15:50 PM โดย admin »

บันทึกการเข้า